

 1v1特權(quán)資源對(duì)接
1v1特權(quán)資源對(duì)接  老板專屬企業(yè)課堂
老板專屬企業(yè)課堂  優(yōu)選源頭工廠名錄
優(yōu)選源頭工廠名錄  行業(yè)圈層人脈拓展
行業(yè)圈層人脈拓展  平臺(tái)新政通道直連
平臺(tái)新政通道直連  實(shí)時(shí)專屬管家服務(wù)
實(shí)時(shí)專屬管家服務(wù) 
 圖片來(lái)源:圖蟲(chóng)創(chuàng)意
圖片來(lái)源:圖蟲(chóng)創(chuàng)意
【前言】
顧客在網(wǎng)絡(luò)上的瀏覽速度極快,如果你的網(wǎng)站內(nèi)容不是訪客感興趣的,或者顧客看了半天,也沒(méi)有在你的網(wǎng)站上看到他需要的內(nèi)容,那么,顧客輕點(diǎn)鼠標(biāo)就關(guān)閉了你的網(wǎng)頁(yè)。同樣的,google在收錄你的網(wǎng)站內(nèi)容的時(shí)候,如果你的網(wǎng)站設(shè)計(jì)的內(nèi)容非常復(fù)雜或者雜亂,那么很多內(nèi)容就不會(huì)被收錄,最終影響你網(wǎng)站的曝光。
那么有什么好的方法可以讓顧客和Google能夠快速的理解網(wǎng)站的內(nèi)容呢?下面介紹6個(gè)實(shí)用的方法。
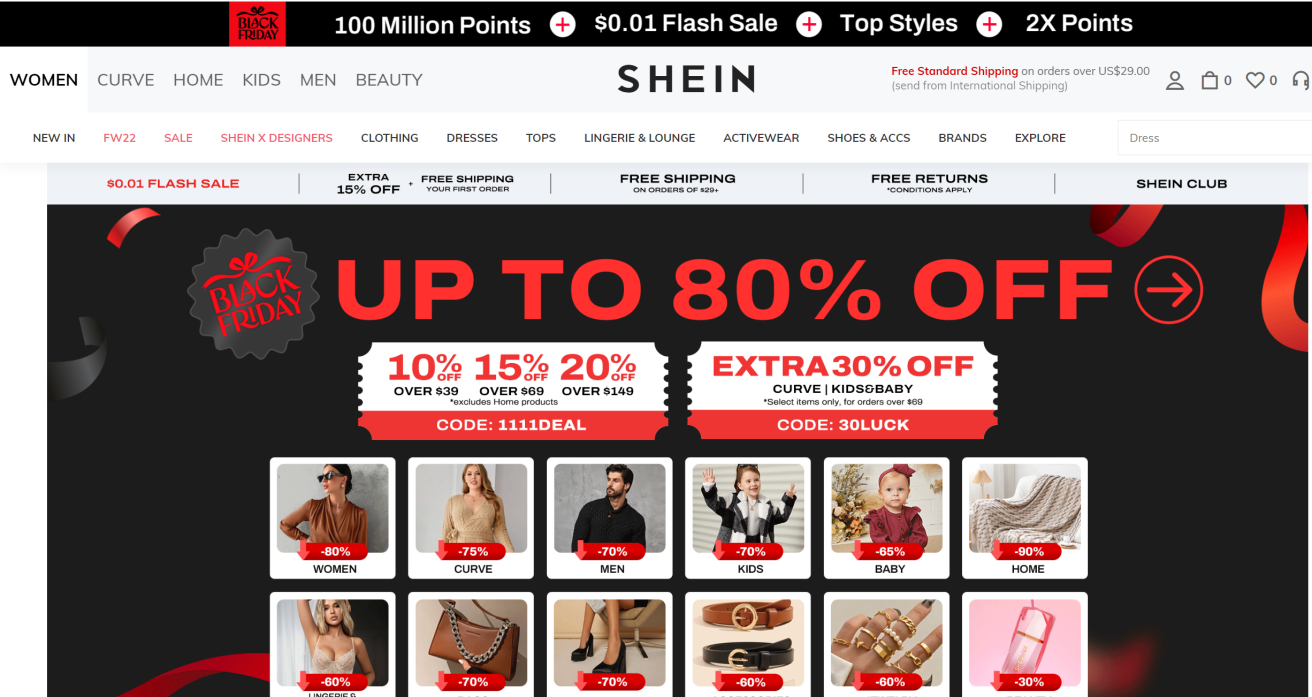
為了方便大家理解,我們以知名的服裝電商平臺(tái)shein的網(wǎng)站為例來(lái)講解。

圖片來(lái)源:shein官網(wǎng)
一.使用元描述標(biāo)記
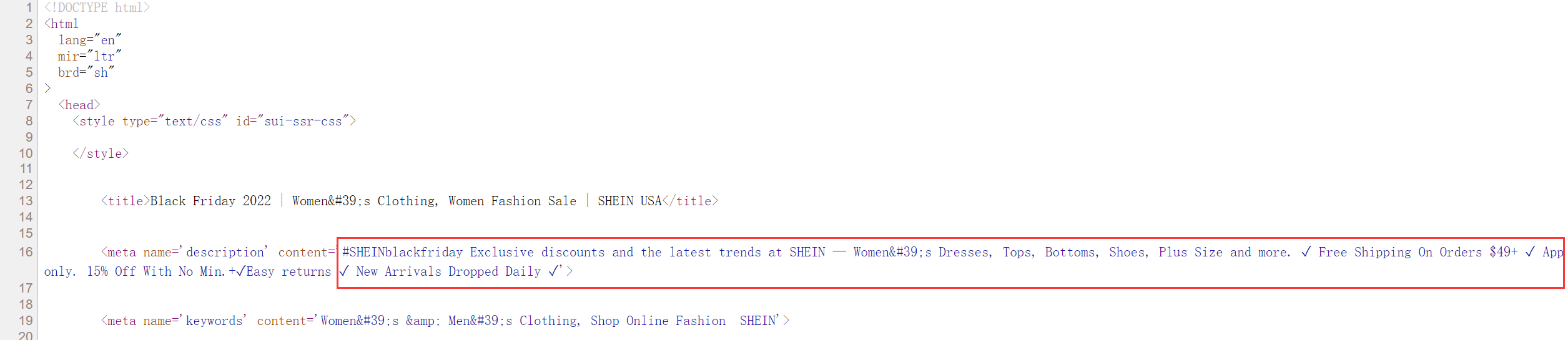
元描述標(biāo)記是對(duì)網(wǎng)頁(yè)內(nèi)容的概括性介紹,核心內(nèi)容提煉。方便顧客快速理解網(wǎng)頁(yè)的基本內(nèi)容,同時(shí)也是讓Google搜索引擎能夠了解該頁(yè)面的大致內(nèi)容。
元描述標(biāo)記則可以是一兩個(gè)句子甚至是一小段話。元描述標(biāo)記很重要,因?yàn)?Google 可能會(huì)在搜索結(jié)果中將其用作網(wǎng)頁(yè)的摘要。

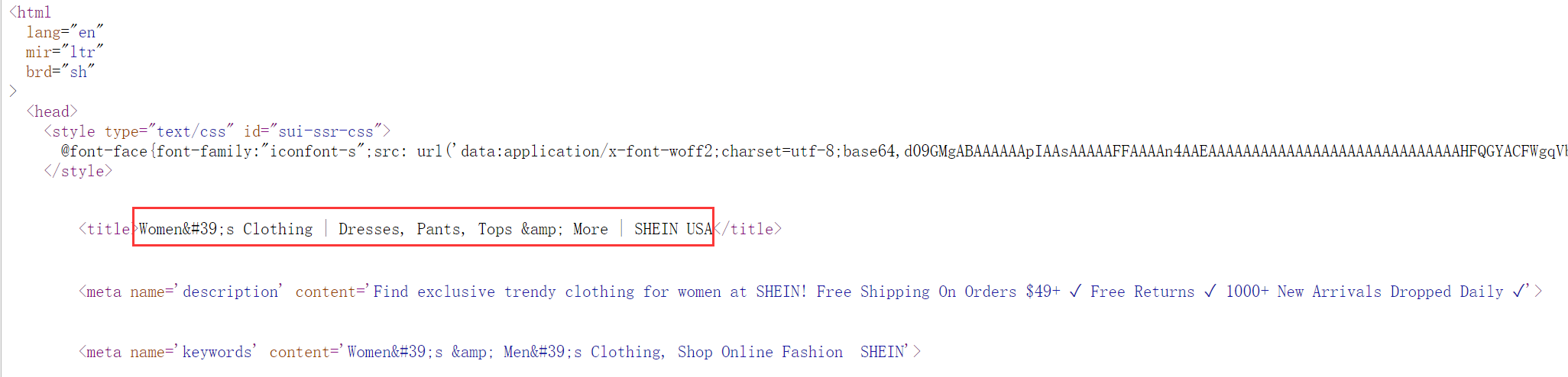
可以看到,shein的官網(wǎng)首頁(yè),用了一長(zhǎng)段話來(lái)描述該頁(yè)面的核心內(nèi)容。
那么,在設(shè)計(jì)元描述標(biāo)記的時(shí)候,有哪些注意事項(xiàng)呢?
1、內(nèi)容要實(shí)用,便于吸引用戶。
2、不要設(shè)計(jì)與網(wǎng)頁(yè)內(nèi)容無(wú)關(guān)的元描述標(biāo)記。
3、不要使用“這是一個(gè)網(wǎng)頁(yè)”或“與衣服有關(guān)的網(wǎng)頁(yè)”等這樣寬泛的說(shuō)服。
4、不要僅僅使用關(guān)鍵字。
5、不要將長(zhǎng)篇的內(nèi)容復(fù)制粘貼到元描述標(biāo)記中。
6、不要為網(wǎng)站的所有網(wǎng)頁(yè)或大量網(wǎng)頁(yè)使用同一個(gè)元描述標(biāo)記,而是為每個(gè)網(wǎng)頁(yè)使用不同的說(shuō)明。
二、使用小標(biāo)題標(biāo)記來(lái)強(qiáng)調(diào)重要文字
在網(wǎng)站設(shè)計(jì)的過(guò)程中,通過(guò)使用有意義的標(biāo)題來(lái)指明重要主題,是吸引用戶點(diǎn)擊的一個(gè)很好的方法。
比如shein網(wǎng)站中,通過(guò)設(shè)置非常醒目的兩個(gè)小標(biāo)題,引起瀏覽者的注意,從而產(chǎn)生點(diǎn)擊:

在使用小標(biāo)題的時(shí)候,有哪些注意事項(xiàng)呢?
1、在網(wǎng)頁(yè)上過(guò)度使用標(biāo)題標(biāo)記。使用過(guò)多,則讓人找不到重點(diǎn),最終跟沒(méi)有使用是一回事。
2、標(biāo)題過(guò)長(zhǎng)。太長(zhǎng)的標(biāo)題讓人抓不住關(guān)鍵,難以理解。
3、僅出于為文字添加樣式(而非為了呈現(xiàn)結(jié)構(gòu))的目的使用標(biāo)題標(biāo)記。
4、在標(biāo)題標(biāo)記中放置對(duì)定義網(wǎng)頁(yè)結(jié)構(gòu)無(wú)用的文字。
5、毫無(wú)規(guī)律地使用不同長(zhǎng)度的標(biāo)題標(biāo)記。
6、應(yīng)在合適的位置使用標(biāo)題標(biāo)記,因?yàn)槿绻W(wǎng)頁(yè)上的標(biāo)題標(biāo)記過(guò)多,用戶將難以瀏覽內(nèi)容,也難以確定主題的起止位置。
三、添加結(jié)構(gòu)化數(shù)據(jù)標(biāo)記
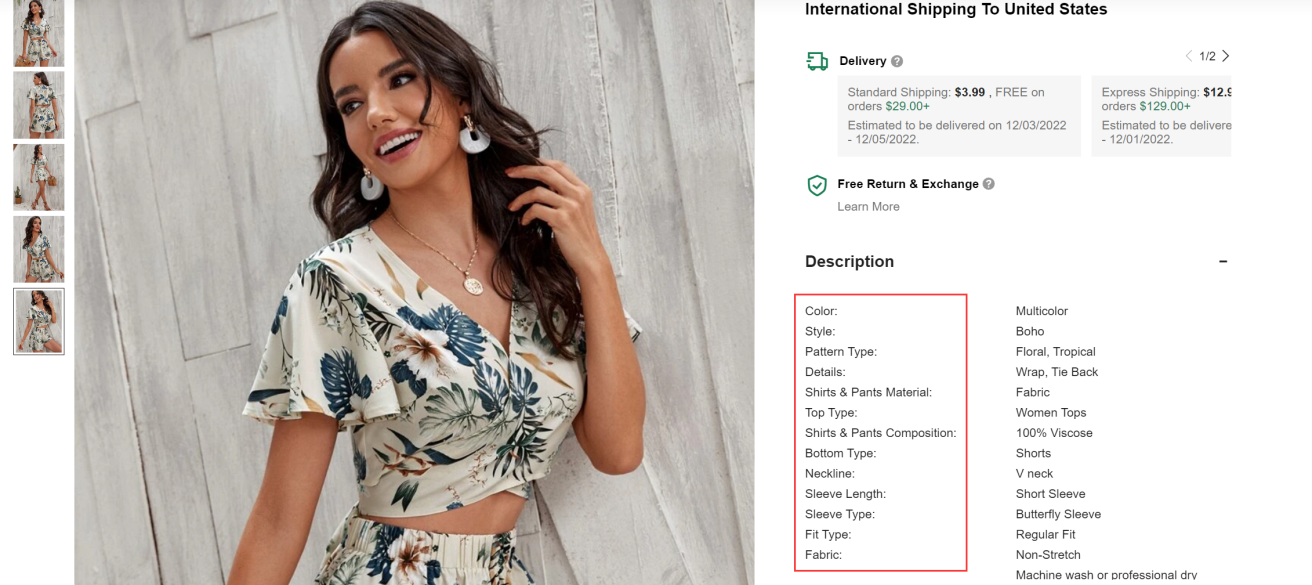
結(jié)構(gòu)化的數(shù)據(jù)不僅有利于讓顧客理解,而且對(duì)于搜索引擎來(lái)說(shuō),可以讓搜索引擎精準(zhǔn)識(shí)別和建立網(wǎng)站的索引,有利于提高網(wǎng)站的權(quán)重。
如下圖,是產(chǎn)品描述的結(jié)構(gòu)化數(shù)據(jù),包括顏色、款號(hào)、材質(zhì)、紐扣等信息。這樣搜索引擎就可以快速識(shí)別這是與服裝有關(guān)的網(wǎng)站。

四、向 Google 和用戶呈現(xiàn)相同的網(wǎng)頁(yè)
在設(shè)計(jì)網(wǎng)站的時(shí)候,為了便于googleebot抓取,應(yīng)該確保抓取的網(wǎng)頁(yè)和普通訪客看到的頁(yè)面是一樣的。要始終允許google訪問(wèn)網(wǎng)站所用的JavaScript、CSS和圖片文件,這樣才能實(shí)現(xiàn)最佳的呈現(xiàn)和索引編制效果。如果在網(wǎng)站的robots.txt文件中禁止抓取這些資源,那么就會(huì)影響到google算法呈現(xiàn)網(wǎng)站的內(nèi)容及編入索引的效果,進(jìn)而導(dǎo)致你網(wǎng)站排名的降低。
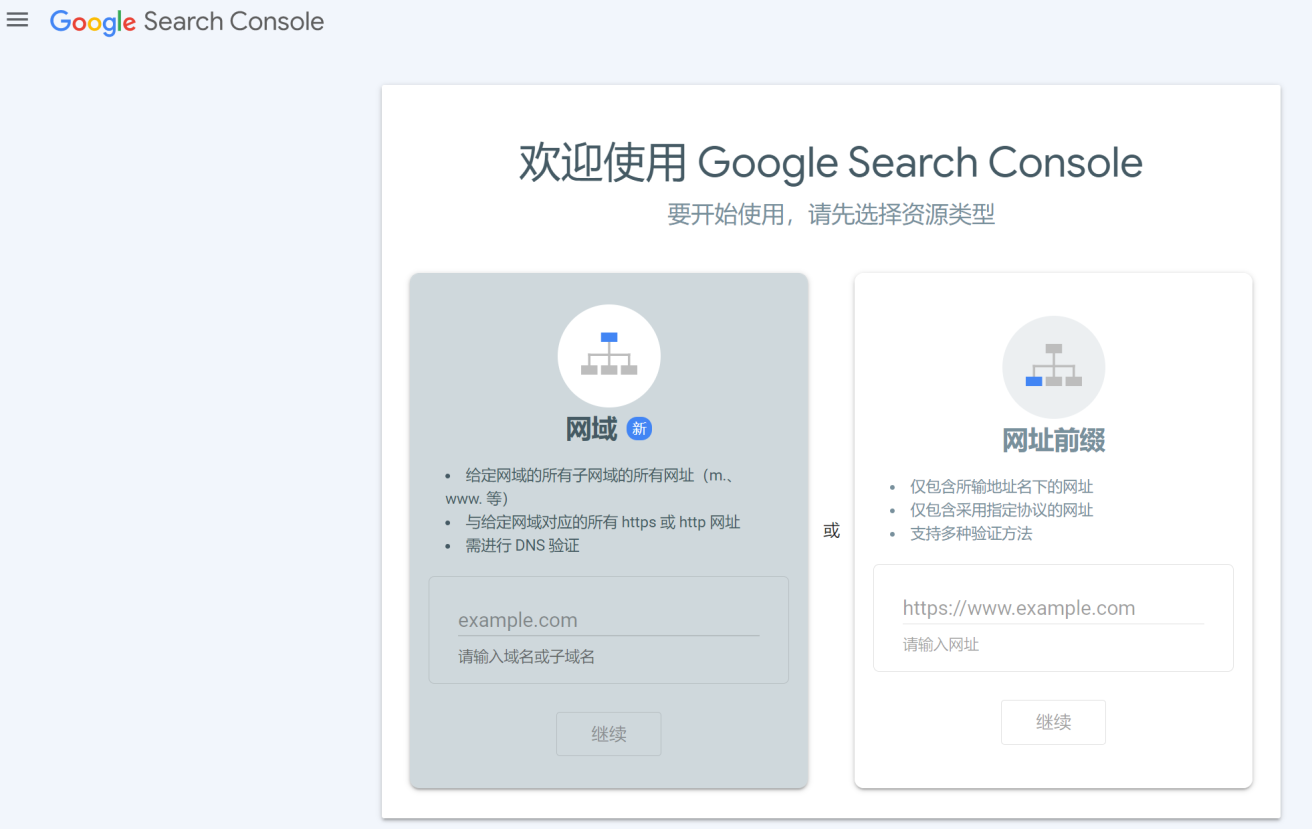
那么如何檢查網(wǎng)站是否禁用了這些規(guī)則呢,我強(qiáng)烈推薦下面這個(gè)工具:google search console。該工具可讓您確切地了解 Google 所看到的內(nèi)容以及它會(huì)如何呈現(xiàn)這些內(nèi)容,有助于您找出并修復(fù)網(wǎng)站上存在的許多索引編制問(wèn)題。

五、創(chuàng)建獨(dú)特且準(zhǔn)確的網(wǎng)頁(yè)標(biāo)題
元素可告訴用戶和搜索引擎特定網(wǎng)頁(yè)的主題是什么。請(qǐng)將 元素放在 HTML 文檔的 元素中,并為你網(wǎng)站上的每個(gè)網(wǎng)頁(yè)創(chuàng)建獨(dú)一無(wú)二的標(biāo)題文字。
如下圖,是shein服飾類目這個(gè)頁(yè)面的標(biāo)題:

六、控制在搜索結(jié)果中顯示的標(biāo)題鏈接和摘要
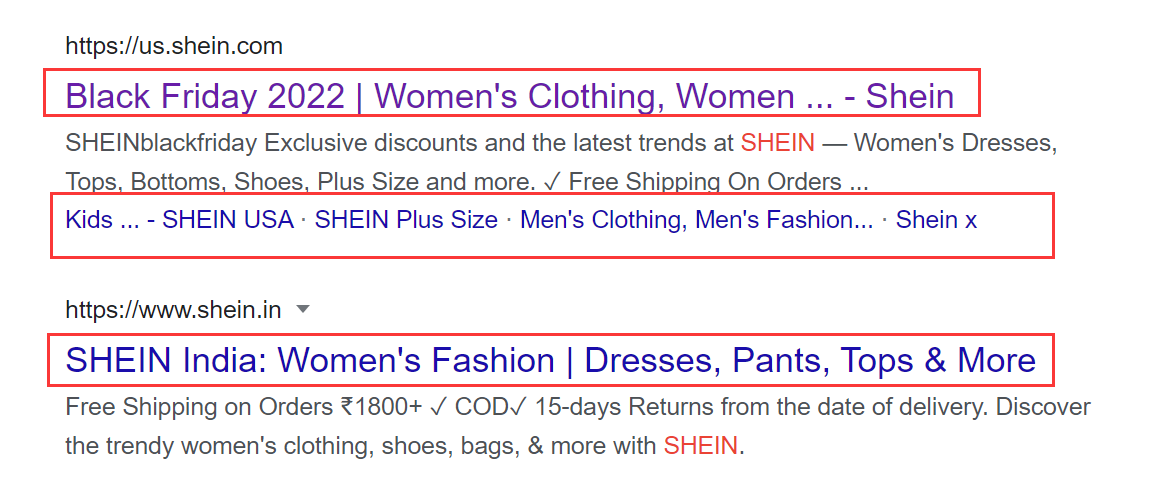
如果您的文檔會(huì)顯示在搜索結(jié)果頁(yè)中,則 元素的內(nèi)容可能會(huì)顯示為搜索結(jié)果的標(biāo)題鏈接。
首頁(yè)的 元素可列出網(wǎng)站或商家的名稱,并可包含其他重要信息,例如商家的實(shí)際營(yíng)業(yè)地點(diǎn)或主營(yíng)業(yè)務(wù)/產(chǎn)品。
如下圖所示,是在google中搜索shein時(shí),搜索結(jié)果頁(yè)中展現(xiàn)的標(biāo)題鏈接和摘要:

那么,在設(shè)置標(biāo)題鏈接和摘要的時(shí)候,有哪些注意事項(xiàng)呢?如下是一些需要注意的要點(diǎn):
1、準(zhǔn)確描述網(wǎng)頁(yè)內(nèi)容,選擇讀起來(lái)自然且能有效傳達(dá)網(wǎng)頁(yè)內(nèi)容主題的標(biāo)題文字。
2、避免在 元素中使用與網(wǎng)頁(yè)內(nèi)容無(wú)關(guān)的文字。
3、避免使用默認(rèn)或模糊文字,例如“無(wú)標(biāo)題”或“新增網(wǎng)頁(yè) 1”。
4、為每個(gè)網(wǎng)頁(yè)創(chuàng)建獨(dú)一無(wú)二的元素。確保網(wǎng)站上的每個(gè)網(wǎng)頁(yè)在 元素中都有對(duì)應(yīng)的唯一性文字,這有助于 Google 了解該網(wǎng)頁(yè)與您網(wǎng)站上其他網(wǎng)頁(yè)的區(qū)別。如果網(wǎng)站具有單獨(dú)的移動(dòng)版網(wǎng)頁(yè),也請(qǐng)針對(duì)移動(dòng)版網(wǎng)頁(yè)在 元素中使用描述準(zhǔn)確的文字。
5、避免針對(duì)網(wǎng)站中的所有網(wǎng)頁(yè)或大量網(wǎng)頁(yè)在所有 元素中使用同一個(gè)標(biāo)題。
6、使用簡(jiǎn)短但描述準(zhǔn)確的元素。 元素應(yīng)簡(jiǎn)短且包含豐富的信息。如果 元素中的文字太長(zhǎng)或被認(rèn)為不太相關(guān),那么 Google 搜索結(jié)果可能只會(huì)顯示 元素中的部分文字或使用自動(dòng)生成的標(biāo)題鏈接。
7、要避免在 元素中使用對(duì)用戶毫無(wú)幫助的冗長(zhǎng)文字。
8、要避免在 元素中填充不需要的關(guān)鍵字。
好了,以上就是為大家總結(jié)的讓顧客和google快速理解網(wǎng)站內(nèi)容的6個(gè)方法,幫大家匯總?cè)缦拢?/p>
1、使用元描述標(biāo)記
2、使用小標(biāo)題標(biāo)記來(lái)強(qiáng)調(diào)重要文字
3、添加結(jié)構(gòu)化的數(shù)據(jù)標(biāo)記
4、向google和顧客展示相同的網(wǎng)頁(yè)
5、創(chuàng)建獨(dú)特且準(zhǔn)確的網(wǎng)頁(yè)標(biāo)題
6、控制在搜索結(jié)果頁(yè)中顯示的標(biāo)題鏈接和摘要
(來(lái)源:超哥電商日記)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?



