

今天給大家介紹一款shopify官方出品的在線聊天插件-shopify chat,將主要從如下幾個方面介紹:
shopify chat的基本情況
使用Shopify chat的好與壞
Shopify chat的主要特點
Shopify chat的操作教程
shopify chat的基本情況
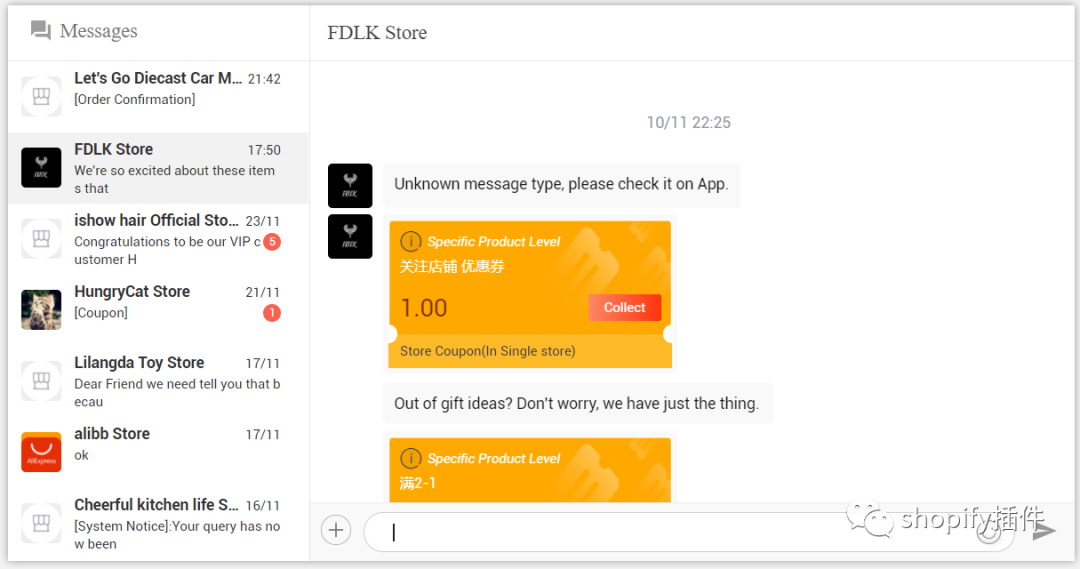
國人好像有個誤解,就是國外人不太會在購買之前詢問一些商品的信息,其實不是的,像一些主流的平臺比如shopee,aliexpress都有類似的在線聊天功能,如下:


實際上,在18年的時候,Shopify就曾推出了Ping,這是一個商家應用程序,用于管理來自Facebook Messenger、SMS或Shopify自動聊天程序的客戶對話;
19年Shopify推出了Shopify Chat,是Shopify Ping中已有的消息功能的重要擴展。
使用在線聊天工具的好處也是不言而喻的:
通過減少客戶不確定性來增加轉化率;
買家在購買前有疑問或者問題可以實時在線交流,得到反饋,提升用戶體驗,下面有一組數據:
Forrester的研究發現,與品牌聊天的客戶轉換率提高了三倍,平均購物車價值提高了10-15%;
近73%的人表示聊天是與企業溝通最令人滿意的方式;
57%的客戶如果無法快速回答問題,就會放棄購買;
商家可以推薦好的產品或者折扣給用戶,增加觸達的機會,放大曝光;
增加買家的購買信心,讓買家知道遇到問題可以隨時得到幫助;
購買后的物流跟蹤也可及時知曉;
捕獲新用戶的聯系信息,以幫助商家建立客戶列表(這個后面會再介紹)
當然也有賣家覺得有壞處,會認為:
在線聊天只適合客單價較高的產品,客單價太低,一來咨詢的人數很少,二來拖慢網站整體加載速度,跳出率變高,得不償失。
主要特點
Shopify chat主要有如下比較突出的特點:
功能永久免費,操作簡單;
功能啟用后所有頁面都可見,隨時可以聊天;
訪問其他頁面時,之前的會話記錄會保存一段時間,方便下次繼續溝通;
支持安卓,IOS,mac以及網頁版訪問;
能夠自定義樣式
詳細的操作步驟:
Shopify chat操作還是比較簡單的,基本就跟國內常見的聊天工具類似,如下:
授權和安裝
在shopify app store找到shopify chat,點擊“add”進行添加和授權
完成后提示需要先安裝shopify ping,點擊“go to shopifyping.com”跳轉到shopifyping網站;

shopify ping安裝
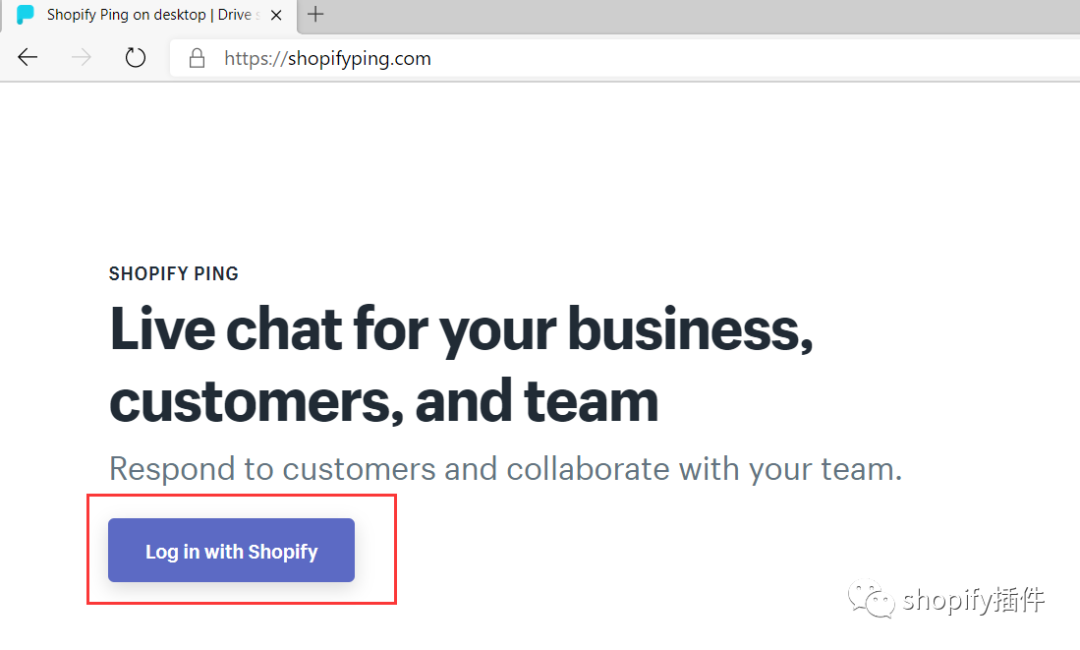
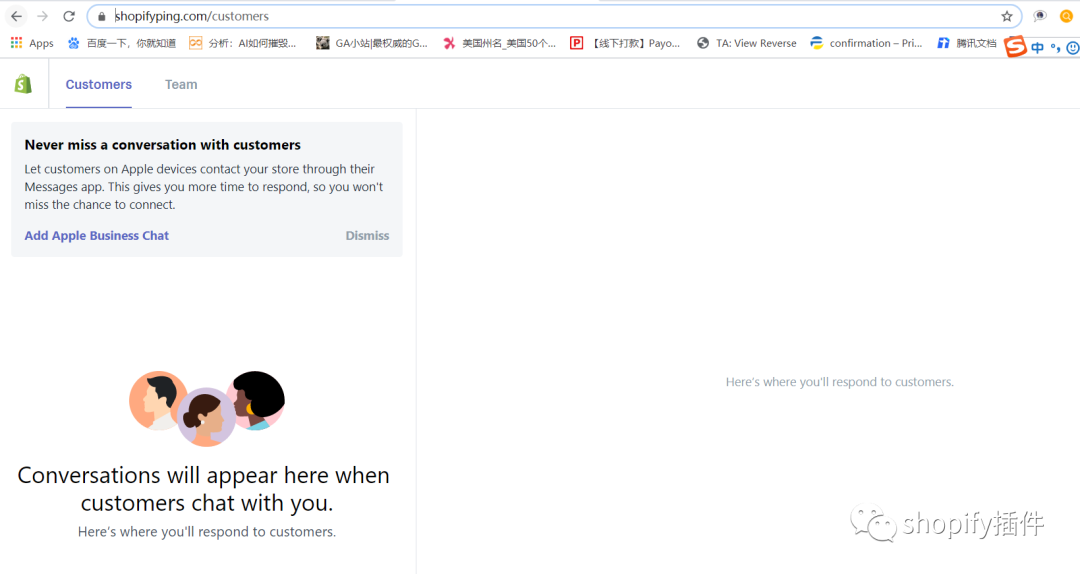
進入網站之后,登錄shopify賬號,系統會自動安裝;

安裝成功之后的后臺界面如下,可以看到其實shopify chat也是可以用于讓團隊之間互相溝通交流的,但是國內的團隊應該都不太用的上吧,所以本文重點介紹下與買家的溝通;

3、自定義的設置
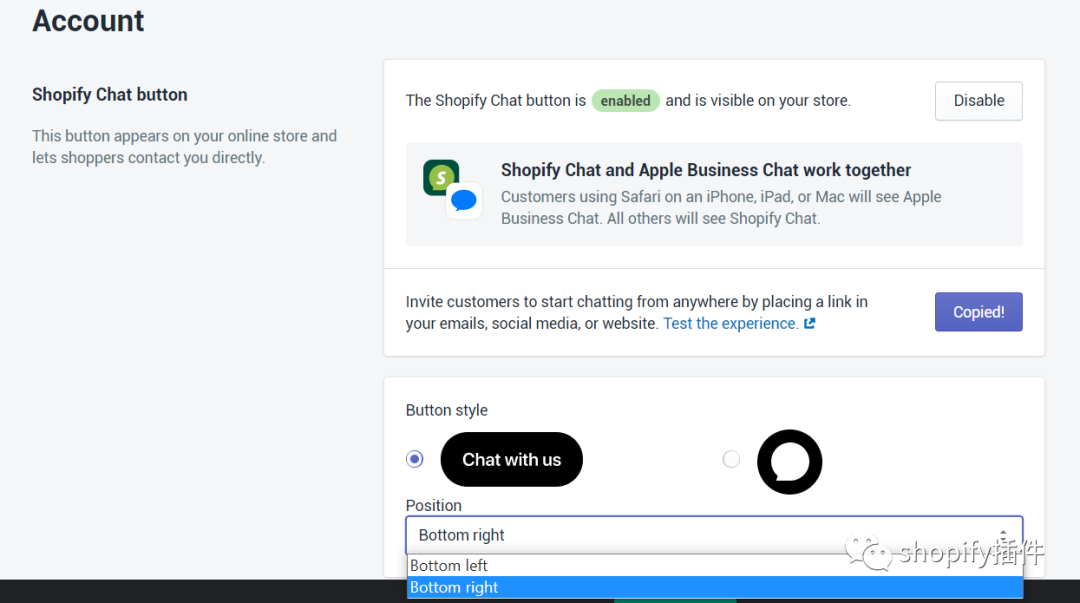
選擇聊天圖標的樣式,默認顯示“chat with us”(建議用這個,只顯示圖標的話買家不一定知道這是聊天按鈕)
設置聊天圖標的位置,是在網頁的左下角還是右下角(默認是在右下角);

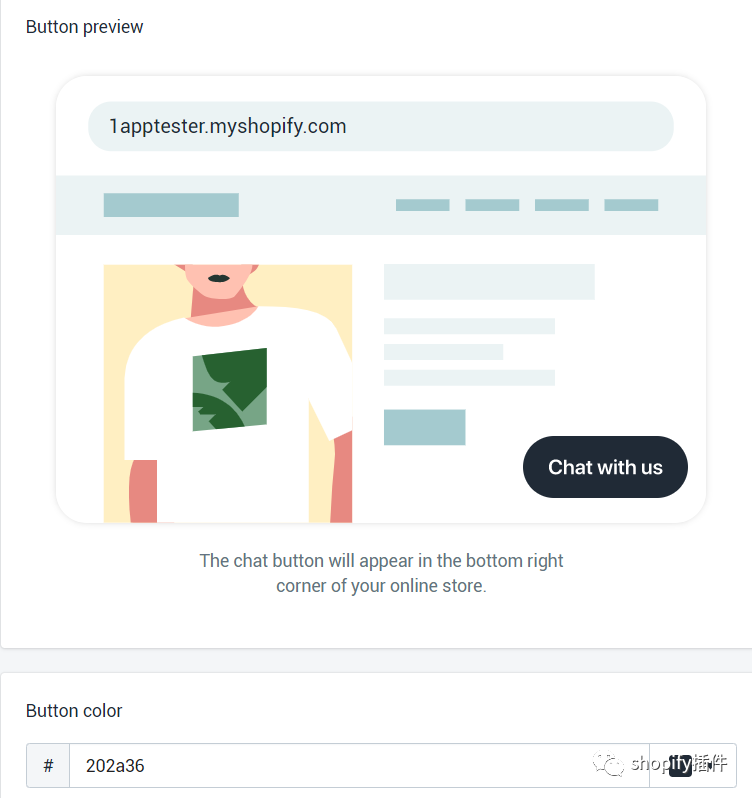
設置圖標的顏色,可以輸入16進制顏色碼或者直接選擇,使顏色與網站整體風格一致(默認是黑色)

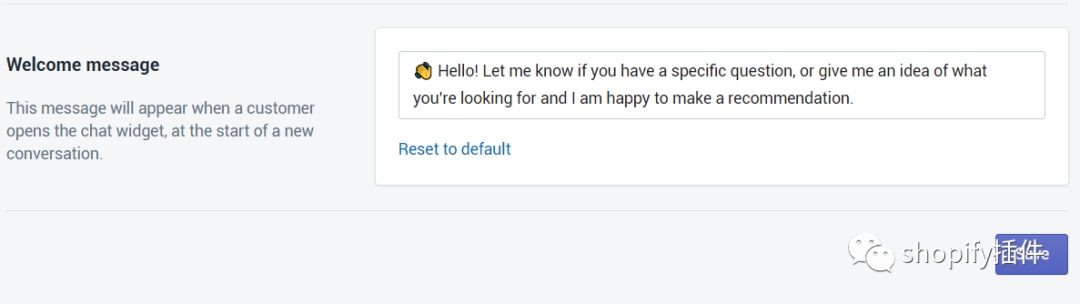
設置買家的歡迎語,讓買家形成好的第一印象

以上都設置完成后,買家訪問你的頁面時的效果如下:
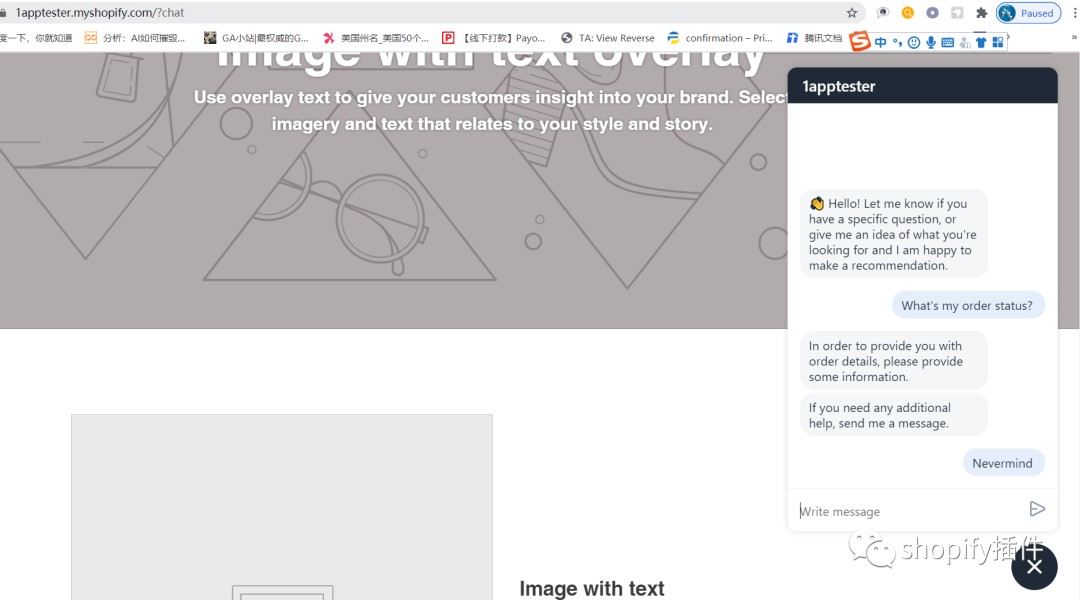
默認狀態對話框是收起來的;

點擊之后對話框彈出,會出現之前設置的歡迎語,買家可進一步輸入疑問進行溝通;

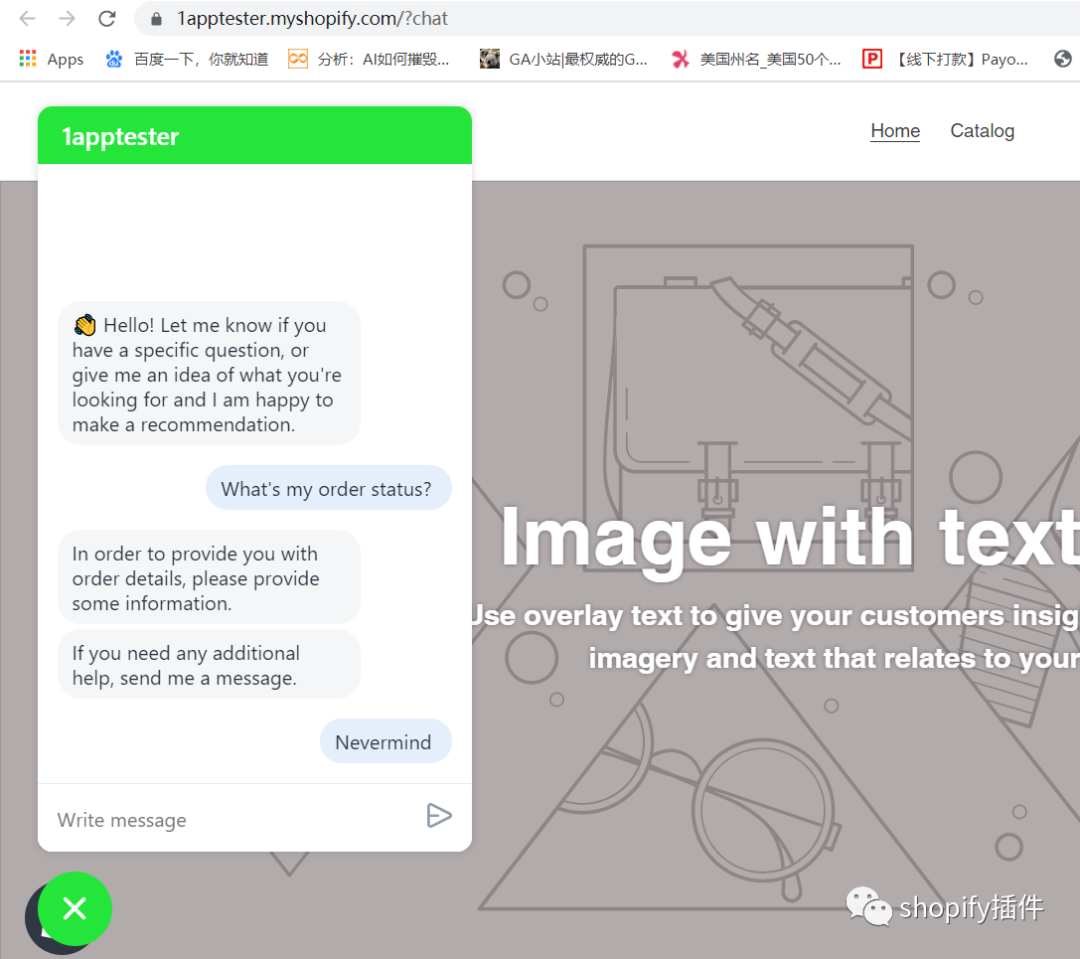
如下是聊天圖標在左下角,顏色為綠色的樣式預覽;

賣家在shopify ping后臺可接收到買家消息進行回復,效果如下:

以上基本就是所有的操作設置和買家使用了,最后再介紹一下個人覺得shopify chat比較好的一個功能。
可能大家沒留意,Shopify chat官方有一段介紹是這么說的:
“Shopify Chat要求客戶提供電話號碼或電子郵件地址以開始聊天。即使他們離開了您的在線商店,這也使您能夠做出響應。他們的信息將被添加到Shopify的“客戶”列表中或與現有客戶匹配。”
這是什么意思了?我們實際操作一下;
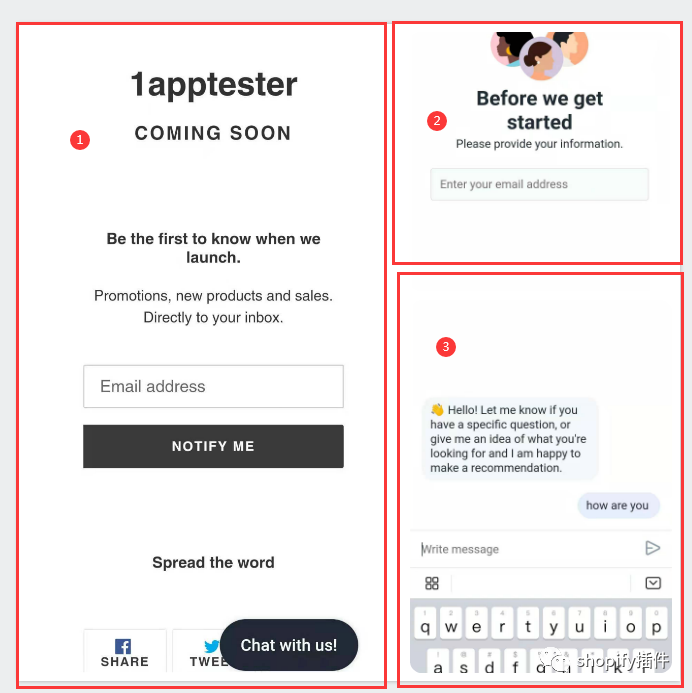
①我們打開一個安裝了shopify chat的網站,點擊“chat with us”;
②提示我們需要留下email再繼續對話;
③輸入email后可繼續對話。

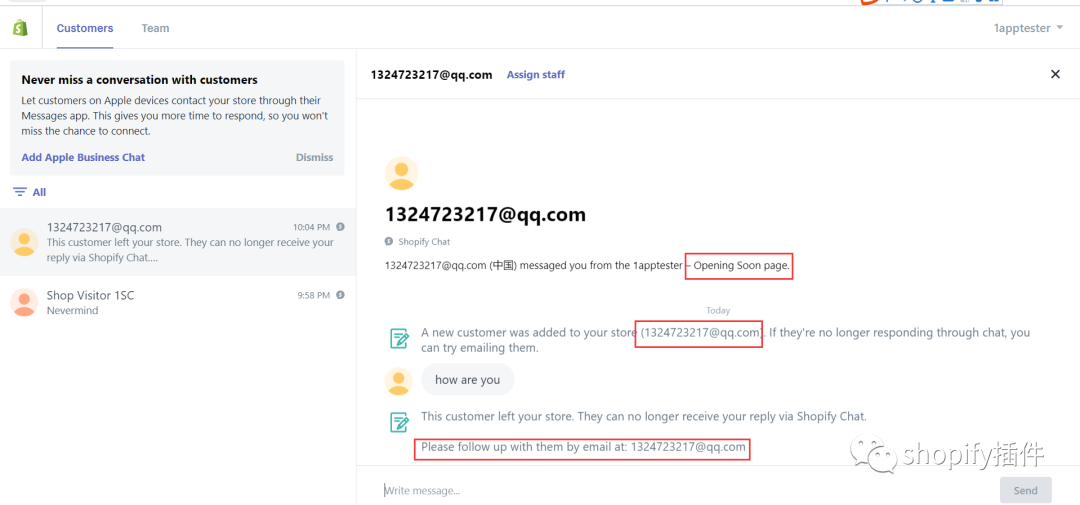
我們可以在商家的shopify ping后臺看到注冊買家的相關email信息及對話信息;

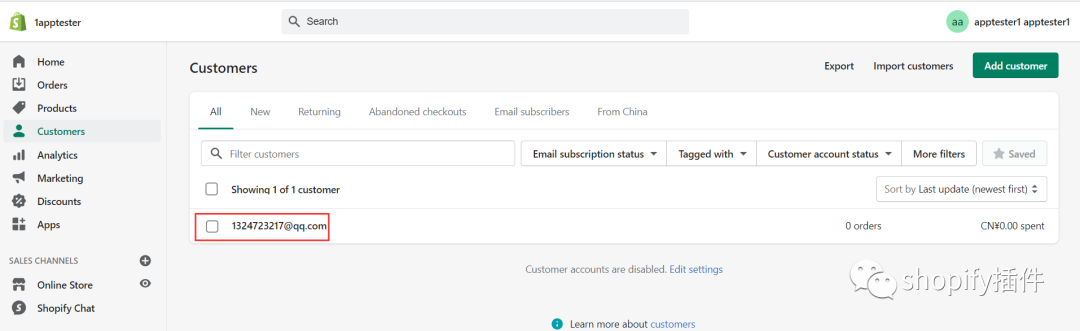
同時,買家填寫的信息會自動添加到shopify后臺用戶管理模塊,如下:

想必email地址對于商家的重要性不用多說吧,后面可以再針對性的做二次銷售和郵件營銷,現在大家理解了上面官方說的那段話的含義了嗎?
最后,如果不想顯示聊天按鈕,可以直接點擊“Disable”按鈕即可,當然后期想恢復,點擊“Enable”就開啟了。


以上就是關于shopify chat在線聊天工具的全部介紹,大家有什么問題或者想了解的插件,歡迎留言,我們下期再見~
(來源:老曹聊shopify)
以上內容屬作者個人觀點,不代表雨果網立場!本文經原作者授權轉載,轉載需經原作者授權同意。
(來源:老曹聊shopify)
