
 1v1特權(quán)資源對(duì)接
1v1特權(quán)資源對(duì)接  老板專屬企業(yè)課堂
老板專屬企業(yè)課堂  優(yōu)選源頭工廠名錄
優(yōu)選源頭工廠名錄  行業(yè)圈層人脈拓展
行業(yè)圈層人脈拓展  平臺(tái)新政通道直連
平臺(tái)新政通道直連  實(shí)時(shí)專屬管家服務(wù)
實(shí)時(shí)專屬管家服務(wù) 
一. 網(wǎng)站結(jié)構(gòu)優(yōu)化
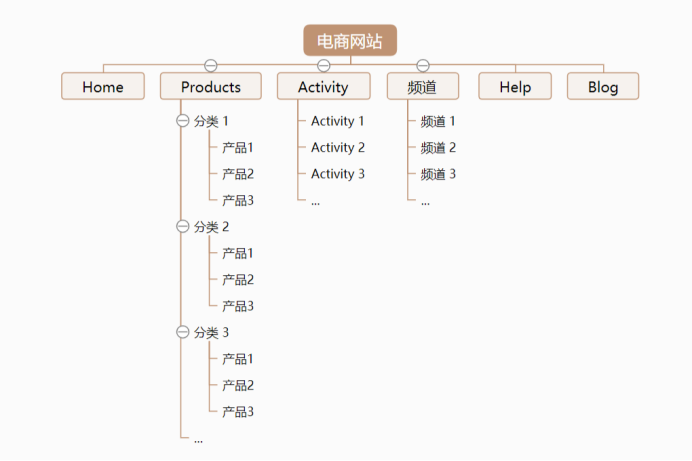
電商網(wǎng)站結(jié)構(gòu)一般都是非常簡(jiǎn)單的,類似于下面這樣,當(dāng)然有的電商網(wǎng)站還有其它頁(yè)面(關(guān)鍵詞聚合頁(yè)等),暫時(shí)不考慮!

Thisshop也是一樣,但是排版布局給人很混亂的感覺,分類和活動(dòng)及頻道頁(yè)胡亂排布。PC感受很明顯,移動(dòng)端還好!
建議:
首頁(yè)讓人看到清晰布局:豎導(dǎo)航表示分類,橫導(dǎo)航表示活動(dòng)和頻道!【這種結(jié)構(gòu)也有利于蜘蛛抓取】
面包屑元素需要定位層級(jí)關(guān)系,并且可以點(diǎn)擊!【讓用戶自到自己所處的位置】
二. 外貿(mào)網(wǎng)站TDK優(yōu)化
TDK優(yōu)化重點(diǎn)就是要吸引人,包括關(guān)鍵詞,一般來說關(guān)鍵詞越靠前越好,但是不能堆砌關(guān)鍵詞。
1. 網(wǎng)站首頁(yè)TDK
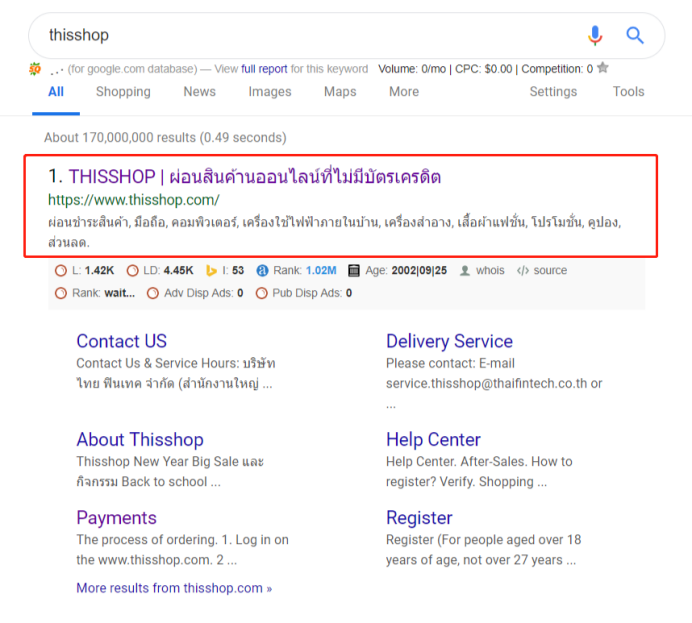
目前網(wǎng)站首頁(yè)TDK如圖所示:

標(biāo)題:Thisshop | 在線產(chǎn)品沒有信用卡
Description: 產(chǎn)品分期付款,手機(jī),電腦,家電,化妝品,時(shí)裝,促銷,優(yōu)惠券,折扣。
建議:
Title:Thisshop | 信用卡分期消費(fèi)的在線購(gòu)物商城 【突出是購(gòu)物商城】
Description: Thisshop年輕人的分期消費(fèi)購(gòu)物商城。產(chǎn)品涵括手機(jī)/電腦/平板/家電/美妝/個(gè)護(hù)等,你最愛的品牌都在這里!
2. 網(wǎng)站分類頁(yè)TDK
網(wǎng)站分類頁(yè)TDK標(biāo)準(zhǔn):
Title: Category | Best Category Online Shopping | Thisshop 【換成泰文】
Description: Enjoy installment payment on the best category products: Hot category, category items & more.All brands free delivery.
分類頁(yè)分頁(yè)標(biāo)準(zhǔn):
Title: Category | Best Category Online Shopping | Thisshop Page x 【換成泰文】
Description: Enjoy installment payment on the best category products: Hot category, category items & more.All brands free delivery. Page x
例如: Mobile Phones
Title: Mobile Phones | Best Mobile phones Online shopping | Thisshop
Description: Enjoy installment payment on the best mobile phones products: Hot Mobile phones, Mobile phones items & more.All brands free delivery.
3. 活動(dòng)及頻道頁(yè)面TDK
活動(dòng)及頻道頁(yè)TDK標(biāo)準(zhǔn):
Title: Activity | Thisshop
Description: Activity deal at thisshop.com! Best price and enjoy installment payment!
例如: Songkran Hot Items
Title: SongKran Hot Items | Thisshop
Description: Songkran Hot items deal at thisshop.com! Best price and enjoy installment payment!
4. 品牌頁(yè)面TDK
Title: Brand | Buy brand products enjoy installment payment | Thisshop
Description: Buy brand products at thisshop.com, enjoy installment payment! brand products including xxx, xxx, categories!
例如:Huawei
Title: Huawei | Buy huawei products enjoy installment payment | Thisshop
Description: Buy huawei products at thisshop.com, enjoy installment payment! Huawei products including xxx, xxx, categories!
Keywords: huawei, huawei xxxxx
品牌頁(yè)分頁(yè)標(biāo)準(zhǔn)
Title: Brand | Buy brand products enjoy installment payment | Thisshop Page x
Description: Buy brand products at thisshop.com, enjoy installment payment! brand products including xxx, xxx, categories! Page x
5. 搜索頁(yè)面TDK
Title: 搜索詞 Search Page | Thisshop
Description: Shop for the latest 關(guān)鍵詞 at thisshop.com, enjoy installment payment!
Thisshop
offer the best 關(guān)鍵詞 with free shipping!
假如搜索:Sony earphone
Title: Sony earphone Search Page | Thisshop
Description: Shop for the latest Sony earphone at thisshop.com, enjoy installment payment!
Thisshop
offer the best Sony earphone with free shipping!
6. 產(chǎn)品詳情頁(yè)面TDK
Title: 直接用產(chǎn)品標(biāo)題 | Thisshop
Description: Buy 標(biāo)題 at thisshop.com, enjoy installment payment! Free shipping!
用小米scooter舉例:https://www.thisshop.com/item/detail?itemId=2572201
Title: Xiaomi Mi Electronic Scooter | Thissop
Description: Buy Xiaomi Mi Electronic Scooter at thisshop.com, enjoy installment payment! Free shipping!
標(biāo)題寫作規(guī)范在下面會(huì)介紹!
三. 外貿(mào)電商網(wǎng)站URL優(yōu)化
網(wǎng)站URL靜態(tài)化,除非做埋點(diǎn),追蹤的數(shù)據(jù)可以加一個(gè)動(dòng)態(tài)的鏈接(URL會(huì)做Canonical處理)。
URL規(guī)范:
網(wǎng)站URL層級(jí)最多三層!
URL統(tǒng)一小寫字母
URL去掉特殊字符,統(tǒng)一用橫線代替
URL不能有下劃線
多空格用一個(gè)橫線代替
多橫線用一個(gè)橫線代替
產(chǎn)品結(jié)尾用.html
分類結(jié)尾用“/”
產(chǎn)品如果有英文/泰文兩個(gè)版本,以英文為主!
分類URL: (不論二級(jí)/三級(jí)/四級(jí)分類)
Https://www.thisshop.com/category-categoryid/
例如:Mobile phones分類
Https://www.thisshop.com/mobile-phones-1223/
分類分頁(yè)URL:
Https://www.thisshop.com/category-categoryid/x/
活動(dòng)URL:
https://www.thisshop.com/活動(dòng)標(biāo)題-活動(dòng)id.html
例如: Songkran hot items
https://www.thisshop.com/songkran-hot-items-200389923834423.html
產(chǎn)品URL:
Https://www.thisshop.com/產(chǎn)品標(biāo)題-產(chǎn)品spu.html
例如:Xiaomi Mi Electronic Scooter
Https://www.thisshop.com/xiaomi-mi-electronic-scooter-25722.html
(產(chǎn)品URL有人說URL中間加入Category層級(jí)會(huì)好一些,告訴google產(chǎn)品是哪個(gè)類目,增加相關(guān)性!其實(shí)分情況來看,一般電商網(wǎng)站產(chǎn)品可以屬于多個(gè)類目,而且類目及產(chǎn)品均可以轉(zhuǎn)移的情況下,就不要Category了。如果有的電商網(wǎng)站系統(tǒng)可能不好,錄入產(chǎn)品后就綁定了分類,這個(gè)就可以加Category!)
品牌URL:
Https://www.thisshop.com/brand-brandid/
品牌分頁(yè)URL:
Https://www.thisshop.com/brand-brandid/x/
例如:Xiaomi
Https://www.thisshop.com/xiaomi-1223/
總品牌頁(yè)面:
https://www.thisshop.com/brands/
Help頁(yè)面URL:
https://www.thisshop.com/title.html
例如:Delivery Method
https://www.thisshop.com/delivery-method.html
總Help頁(yè)面:
https://www.thisshop.com/help/
搜索頁(yè)URL
https://www.thisshop.com/search?key=xxxx
例如:搜索iPhone xs
https://www.thisshop.com/search?key=iphone%20xs
搜索頁(yè)分頁(yè)URL
https://www.thisshop.com/search?key=iphone%20xs&page=x
其它前端頁(yè)面URL以URL規(guī)范來操作!
四. 外貿(mào)電商網(wǎng)站商品詳情頁(yè)SEO優(yōu)化
剛才提到的TDK優(yōu)化和URL優(yōu)化都和產(chǎn)品Title是有非常大關(guān)系的,其實(shí)產(chǎn)品title就是商品詳情頁(yè)的最重要的部分!(不談設(shè)計(jì))
1. 產(chǎn)品Title寫作規(guī)范
15個(gè)單詞以內(nèi)。核心關(guān)鍵詞可以參考該細(xì)分品類網(wǎng)站大賣!
品牌+型號(hào)+核心關(guān)鍵詞+屬性+功能 (品牌很出名)
品牌+核心關(guān)鍵詞+型號(hào)+屬性+功能 (品牌不是很出名)
品牌+屬性+功能+核心關(guān)鍵詞+型號(hào) (品牌不是很出名)
例如:https://www.thisshop.com/item/detail?itemId=2527202
原來的Title是:(復(fù)制粘貼都粘貼不了。。。)
可以修改問: Sonar oscillating table fan 18 inch
2. 產(chǎn)品Description寫作規(guī)范
由于泰國(guó)人對(duì)文字的興趣不大,可以將文字/參數(shù)部分移到圖片后!
Features加入關(guān)鍵詞,specificaTion可以直接用供應(yīng)商提供的內(nèi)容!(都可以找第三方網(wǎng)站搬運(yùn),features 內(nèi)容搬運(yùn)后需要修改!)
3. 產(chǎn)品自己可以評(píng)價(jià)
(長(zhǎng)段式+關(guān)鍵詞內(nèi)容)+鼓勵(lì)用戶UGC內(nèi)容!
4. 添加分享標(biāo)簽!
社媒權(quán)重對(duì)SEO越來越重要了。增加基礎(chǔ)社媒分享標(biāo)簽!

5. 添加品牌頁(yè)鏈接!增加內(nèi)鏈相關(guān)性!
添加相關(guān)品牌頁(yè)鏈接,可以直接鏈到品牌專頁(yè)頁(yè)面。
五. 外貿(mào)電商網(wǎng)站重復(fù)產(chǎn)品優(yōu)化
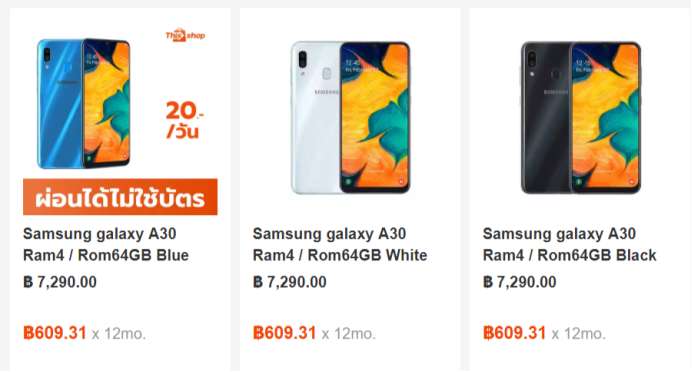
很多網(wǎng)站剛上線,由于產(chǎn)品不多。一個(gè)產(chǎn)品根據(jù)顏色,規(guī)格拆分成多個(gè)。這樣頁(yè)面看起來很豐富!其實(shí)這是一種錯(cuò)誤的做法。
這種只有顏色規(guī)格等不一樣的產(chǎn)品上線后一方面用戶覺得很疑惑,這么多產(chǎn)品一個(gè)個(gè)點(diǎn)擊,多麻煩,浪費(fèi)用戶時(shí)間,體驗(yàn)非常不好!另一方面Google等搜索引擎也分不清楚,哪個(gè)是主要的。怎么給你的這些重復(fù)產(chǎn)品排名。一個(gè)產(chǎn)品本來權(quán)重就不大,分成多個(gè),基本就都沒啥排名優(yōu)勢(shì)了。
其實(shí)這種重復(fù)產(chǎn)品是谷歌禁止的,一般情況下都是不收錄,如果收錄了會(huì)把這些重復(fù)商品不放在SERP頁(yè)面,商品沒排面。更嚴(yán)重的網(wǎng)站降權(quán)!
在thisshoop里這個(gè)問題非常嚴(yán)重。

所有商品都是這樣,重復(fù)產(chǎn)品非常多。
隱藏掉simple product,只顯示configurable product。一般網(wǎng)站都是可以的,如果實(shí)在是不行,就用Canonical標(biāo)簽標(biāo)明SPU的第一個(gè)SKU是主商品,其它商品的權(quán)重都放在我這!
六. 外貿(mào)電商網(wǎng)站HTML標(biāo)簽優(yōu)化
HTML標(biāo)簽是看不到的,需要通過HTML代碼,或者通過SEO審計(jì)工具才可以。Thisshop外貿(mào)網(wǎng)站根本沒有考慮過標(biāo)簽的正確性問題,所以有很大提升空間!
所有的可點(diǎn)擊標(biāo)簽用a標(biāo)簽,不能用JS CLICK GO語(yǔ)句! (重大問題)
1. 首頁(yè)標(biāo)簽優(yōu)化
分層分類用H2標(biāo)簽,H1標(biāo)簽缺失
網(wǎng)站header和footer部分的鏈接全都加上nofollow標(biāo)簽,包括注冊(cè)/購(gòu)物車!
底部黑條內(nèi)的文字標(biāo)簽全都用或者標(biāo)簽,不要用h2標(biāo)簽
2. 分類頁(yè)標(biāo)簽優(yōu)化
H1標(biāo)簽缺失,下屬分類用H2標(biāo)簽
3. 總Brands頁(yè)面標(biāo)簽優(yōu)化
Featured Brands用H1標(biāo)簽
其它品牌標(biāo)簽用H2標(biāo)簽
4. Brands頁(yè)面標(biāo)簽
H1標(biāo)簽缺失,下屬分類用H2標(biāo)簽
5. 商品頁(yè)標(biāo)簽
商品標(biāo)題用H1標(biāo)簽
6. Canonical標(biāo)簽
已經(jīng)是標(biāo)準(zhǔn)化的頁(yè)面Canonical到自身鏈接,防止做一些代碼追蹤時(shí)網(wǎng)站會(huì)生成很多動(dòng)態(tài)鏈接,分散頁(yè)面權(quán)重!
網(wǎng)站所有靜態(tài)鏈接全都要做Canonical標(biāo)簽,搜索頁(yè)動(dòng)態(tài)標(biāo)簽Canonical指向本身!
例如:產(chǎn)品頁(yè)面
Https://www.thisshop.com/xiaomi-mi-electronic-scooter-25722.html?utm-source=2c2p.com canonical到 Https://www.thisshop.com/xiaomi-mi-electronic-scooter-25722.html
同理除開搜索頁(yè)的動(dòng)態(tài)鏈接外,所有的動(dòng)態(tài)都要canonical到靜態(tài)!
搜索頁(yè) https://www.thisshop.com/search?key=xxxx&brands=apple Canonical到 https://www.thisshop.com/search?key=xxxx
分頁(yè)頁(yè)面Canonical到不分頁(yè)的頁(yè)面!品牌/搜索分頁(yè)都一樣處理!
例如:分類 Https://www.thisshop.com/mobile-phones-1223/2/
Canonical 到 Https://www.thisshop.com/mobile-phones-1223/
Thisshop PC站和M站 Canonical 與 alternate標(biāo)簽應(yīng)用(所有頁(yè)面)
PC站 alternate標(biāo)簽到M站,M站Canonical標(biāo)簽到PC站,防止權(quán)重分散!
例如:PC站alternate到M站:
M站Canonical標(biāo)簽到PC站
7. Sitemap和robots.txt
制作sitemap.xml, 一個(gè)sitemap可以放5萬(wàn)鏈接。Sitemap有一些小的注意點(diǎn)。
如果條件允許,你可以添加alternate M站標(biāo)簽
< loc>Https://www.thisshop.com/xiaomi-mi-electronic-scooter-25722.html < xhtml:link rel=”alternate” media=”only screen and (max-width: 640px)” href=”Https://m.thisshop.com/xiaomi-mi-electronic-scooter-25722.html” />
robots.txt 可以先讓蜘蛛抓取
暫時(shí)先做成
User-Agent: *
Disallow:/
讓搜索引擎充分了解你網(wǎng)站內(nèi)容和結(jié)構(gòu)!然后1個(gè)月后可以做阻止蜘蛛爬取某些無(wú)用頁(yè)面!把sitemap鏈接放到robots.txt里!
七. 網(wǎng)站速度優(yōu)化
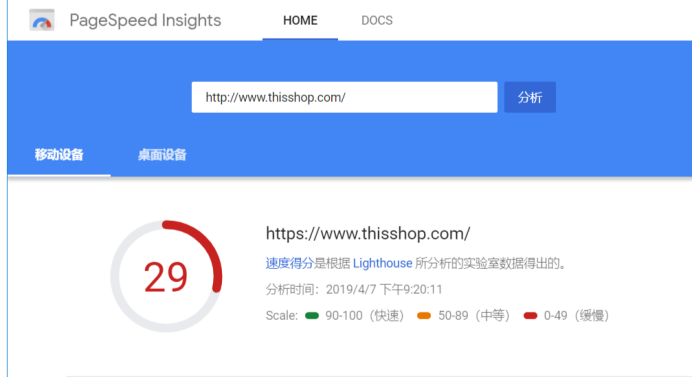
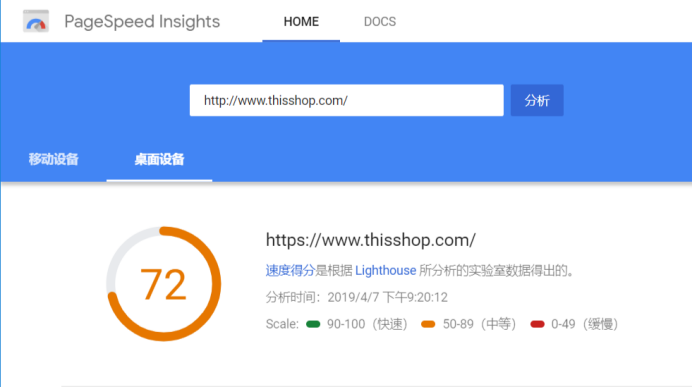
網(wǎng)站加載速度也是Google排名算法中的一項(xiàng),同時(shí)網(wǎng)站加載速度關(guān)系著用戶體驗(yàn),所以加載速度也是非常重要的一項(xiàng)SEO優(yōu)化!速度優(yōu)化用的是“外貿(mào)網(wǎng)站推廣工具導(dǎo)航”里推薦的兩個(gè)工具。
Thisshop網(wǎng)站測(cè)速,移動(dòng)端和PC端都有很大上升空間。移動(dòng)端測(cè)試很差!

PC端:

可以根據(jù)
https://developers.google.com/speed/pagespeed/insights/?url=www.thisshop.com&tab=desktop
https://gtmetrix.com/
這兩個(gè)頁(yè)面里的建議做優(yōu)化!
總結(jié)
還準(zhǔn)備寫網(wǎng)站體驗(yàn)優(yōu)化,網(wǎng)站多語(yǔ)言優(yōu)化,AMP優(yōu)化,搜索優(yōu)化,結(jié)構(gòu)化語(yǔ)言優(yōu)化等。暫時(shí)就留到下期吧!Google Onpage SEO優(yōu)化其實(shí)主要是優(yōu)質(zhì)內(nèi)容,其它方面只做一次基本就沒有重復(fù)工作了。這上面的站內(nèi)優(yōu)化細(xì)則都是十分有用的,對(duì)照著你的網(wǎng)站看一下你的哪些地方可以修改。如果你的網(wǎng)站索引/流量都不高,就可以對(duì)應(yīng)調(diào)整。




