

【Shopify外貿建站】Shopify如何隱藏頁首購物車圖標?
本文將介紹Shopify如何隱藏頁首購物車圖標。適用情況:您的Shopify網站想改成外貿型網站,進行產品展示、引導客戶詢盤表單咨詢報價、獲得顧客聯系方式、或訂閱等目標。
是的,Shopify網站是可以改成B2B外貿型網站的,把價格、數量選擇器、加車、購買等按鍵或網頁隱藏便可以。使用Shopify建外貿網站有這些優點:1.價格便宜。2.模塊化建站,操作簡單。3.商家可隨意控制、更改。
可以看到下圖,現在這個網站是有頁首部位是有購物車圖標的。我們接下來把它隱藏掉。

1.打開Shopify商家后臺,點擊Online Store

2.點擊Themes

3.在主題模板部分點擊Actions

4.點擊Edit code

5.在Search files...搜索框,輸入header

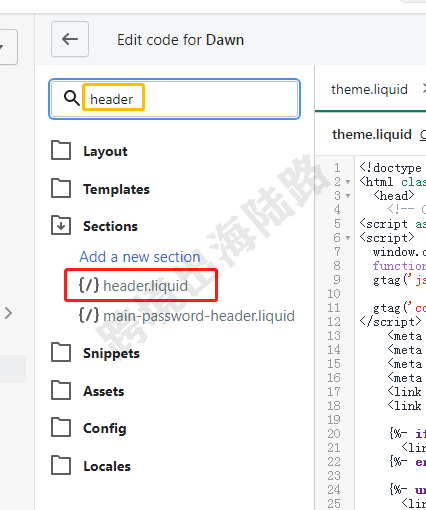
6.輸入header后如下圖,點擊header.liquid

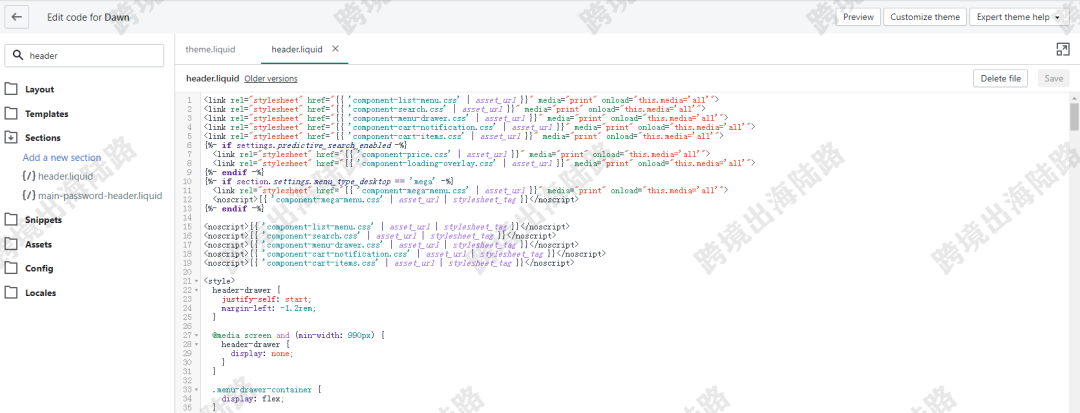
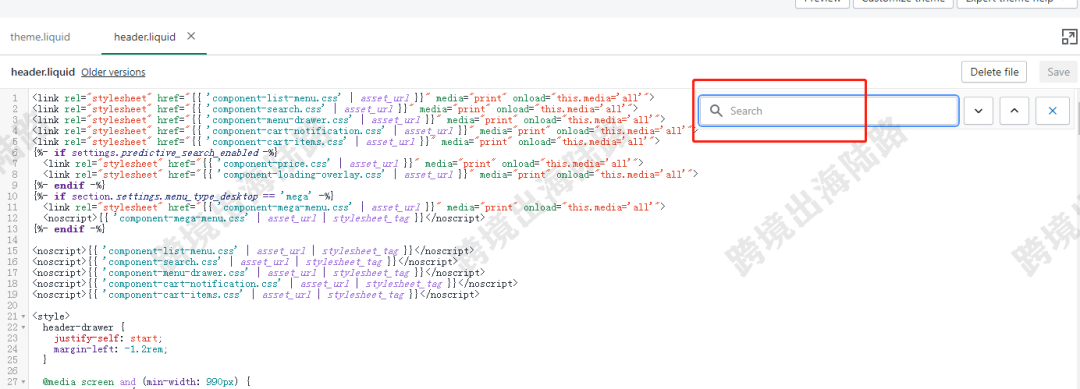
7.到達header.liquid代碼部分,在鍵盤上同時按住Ctrl+F兩個按鍵,調出搜索框

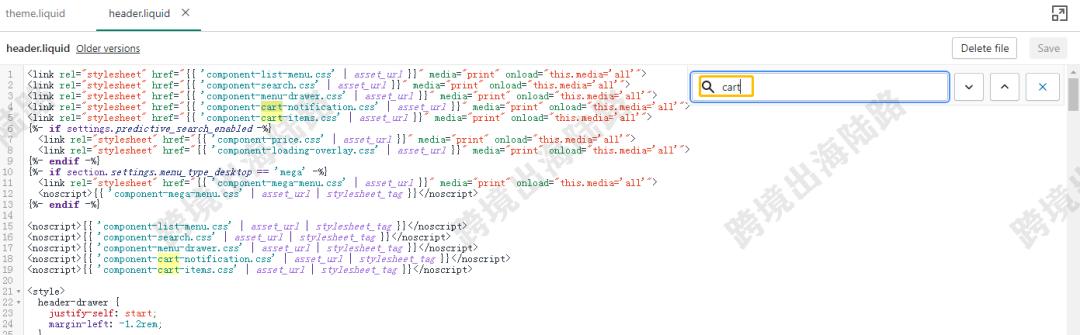
8.在搜索框輸入cart

9.輸入cart后如下圖

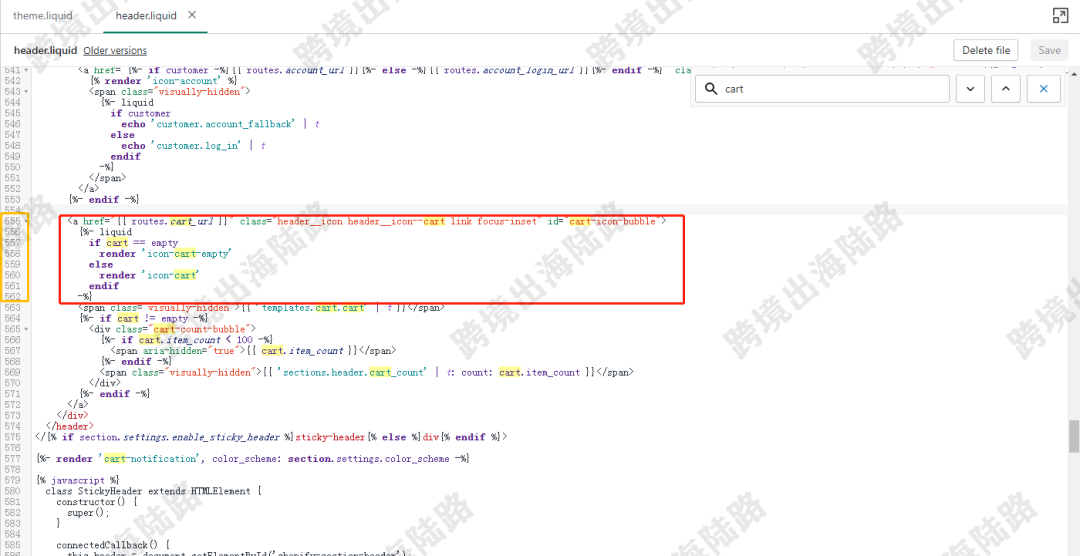
10.找到如下代碼
"{{ routes.cart_url }}" class="header__icon header__icon--cart link focus-inset" id="cart-icon-bubble">
{%- liquid
if cart == empty
render 'icon-cart-empty'
else
render 'icon-cart'
endif
-%}
11.找到的代碼如下圖

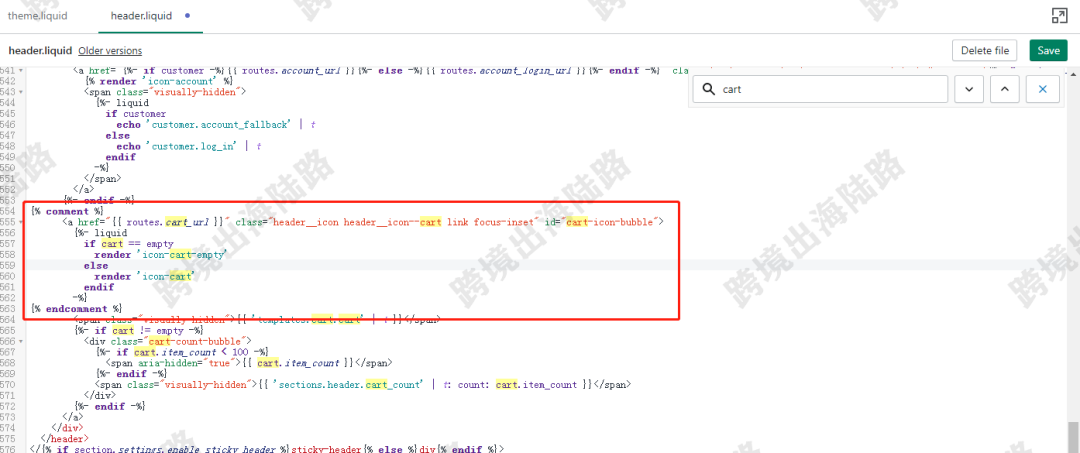
12.在上述代碼的前部加入{% comment %},尾部加入{% endcomment %}
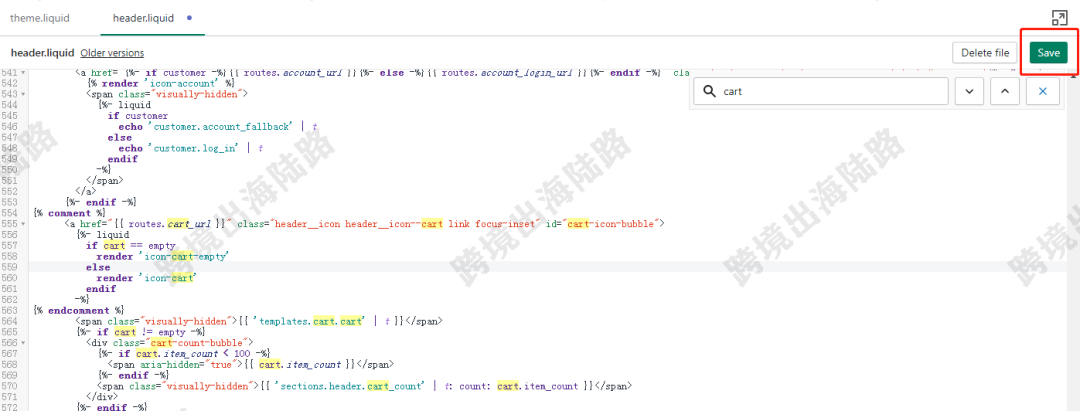
13.前部和尾部加入代碼后,如下圖代碼
{% comment %}
"{{ routes.cart_url }}" class="header__icon header__icon--cart link focus-inset" id="cart-icon-bubble">
{%- liquid
if cart == empty
render 'icon-cart-empty'
else
render 'icon-cart'
endif
-%}
{% endcomment %}
14.在Shopify代碼里如下圖

15.點擊Save進行保存

16.刷新網站

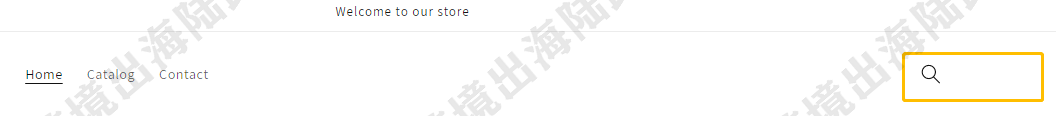
17.可以看到購物車圖標已經被隱藏。

如果您有對Shopify改成B2B外貿型網站有任何疑問,歡迎咨詢博主。
(圖片來源:Shopify后臺截圖)
(文章來源公眾號:跨境出海實操干貨)
(來源:跨境出海陸路)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
