
哈嘍大家好,我是Russell。好久沒有給大家分享關于WP建站的干貨知識了,今天給大家分享一個關于Wordpress中制作自定義表格的教程。表格在網站中的重要性不可忽視,尤其是在展示復雜數據、產品信息或價格時,經常會用到。
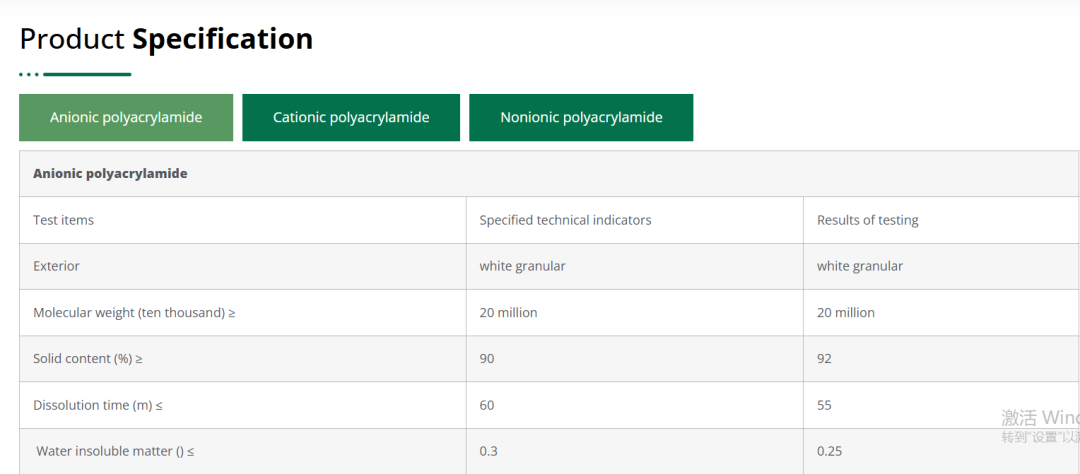
清晰展示數據表格能夠將信息以結構化的形式呈現,讓讀者可以快速掃描和理解數據。這對于需要處理大量信息的頁面尤為重要,比如產品目錄、價格列表、統計數據等。

圖片來源:Russell數字營銷課堂
提高用戶體驗當用戶在我們網站上瀏覽內容時,越能快速讓他們找到想要的信息,你網站的客戶留存率才會變高。通過表格的分欄和排版,用戶能夠快速定位到關鍵信息,提升網站的可讀性和易用性。
增強專業感和可信度使用表格來展示數據能夠提升網站的專業性,尤其是對于需要提供詳細產品規格、技術參數或價格比較的網站,表格會顯得更為正式和權威,增強客戶的信任感。這也符合谷歌E-EAT的算法邏輯。
改善SEO表現谷歌通過抓取表格中的結構化數據,能夠更好地理解網頁內容。合理優化表格中的文本和結構,能夠為SEO加分,增加頁面的可見度。
方式一:直接在Excel中復制
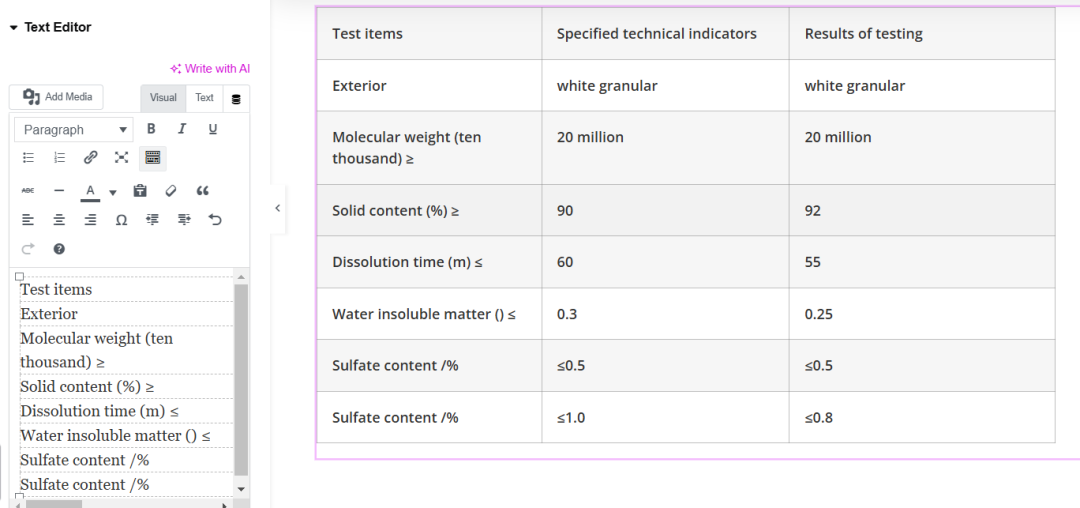
這種方式是最簡單,方便的。可以在excel中復制表格,然后在文本框中粘貼。這種方式雖然方便,但是它僅僅是一個表格而已,沒有辦法調整表格的樣式,也沒有排序、搜索等功能。如果是參數表格,或者在文章中插入的表格,對表格沒有什么美觀、功能的要求,可以使用此方式。

圖片來源:wordpress

圖片來源:wordpress
方式二:利用表格插件
如果我們需要處理大量信息的頁面時,比如有些產品的SKU較多,產品目錄和價格列表較多。這就需要表格具有自定義、搜索或者排序功能,方便客戶查找相應的數據。Wordpress中推薦的制作表格的插件:TablePress、WP Table Builder、Ninja Tables等。
 圖片來源:google
圖片來源:google

圖片來源:google

圖片來源:google
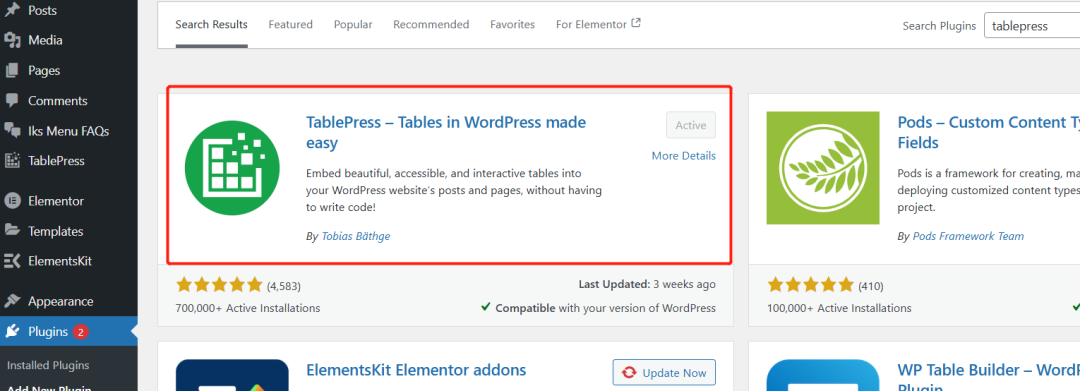
首先我們在Wordpress的插件市場里面搜索Tablepress,安裝并啟用插件

圖片來源:wordpress
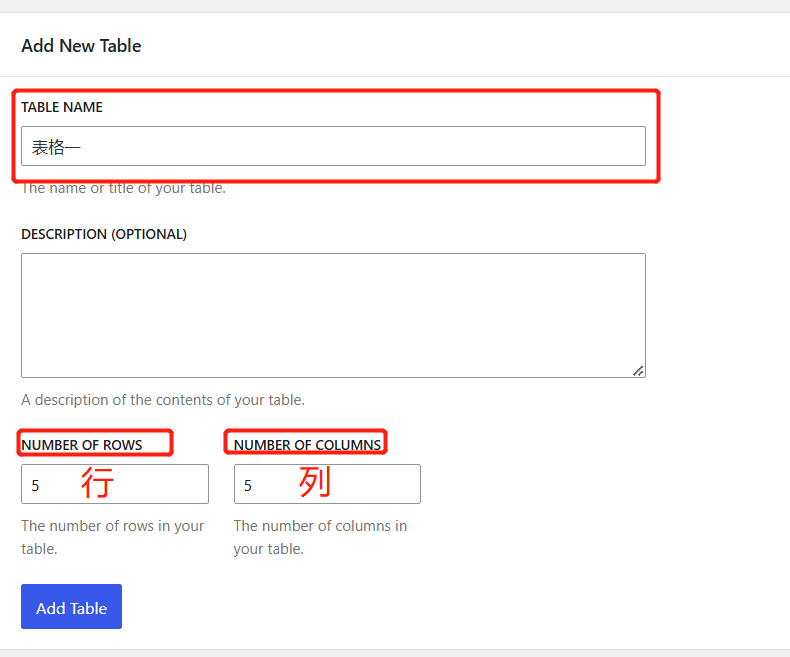
添加新表格插件激活成功后,在wordpress后臺找到Tablepress,點擊Add new table。添加新表格,輸入表格的名稱、以及列、行的數量

圖片來源:wordpress
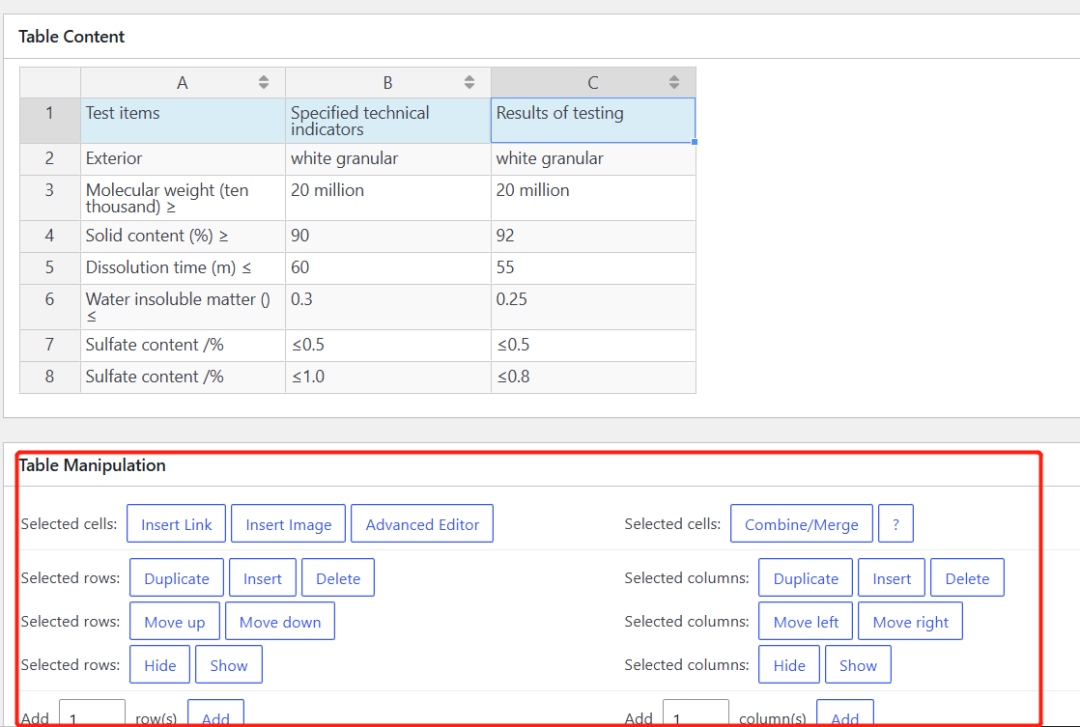
編輯表格這里編輯表格跟編輯Excel一樣,也可以直接將Excel里面的內容復制粘貼進來。在table Manipulation里面,可以設置表格,包括添加刪除行、列,插入圖片、插入鏈接等等。這里我就不一一展示了,大家在使用的時候可以去嘗試。

圖片來源:wordpress
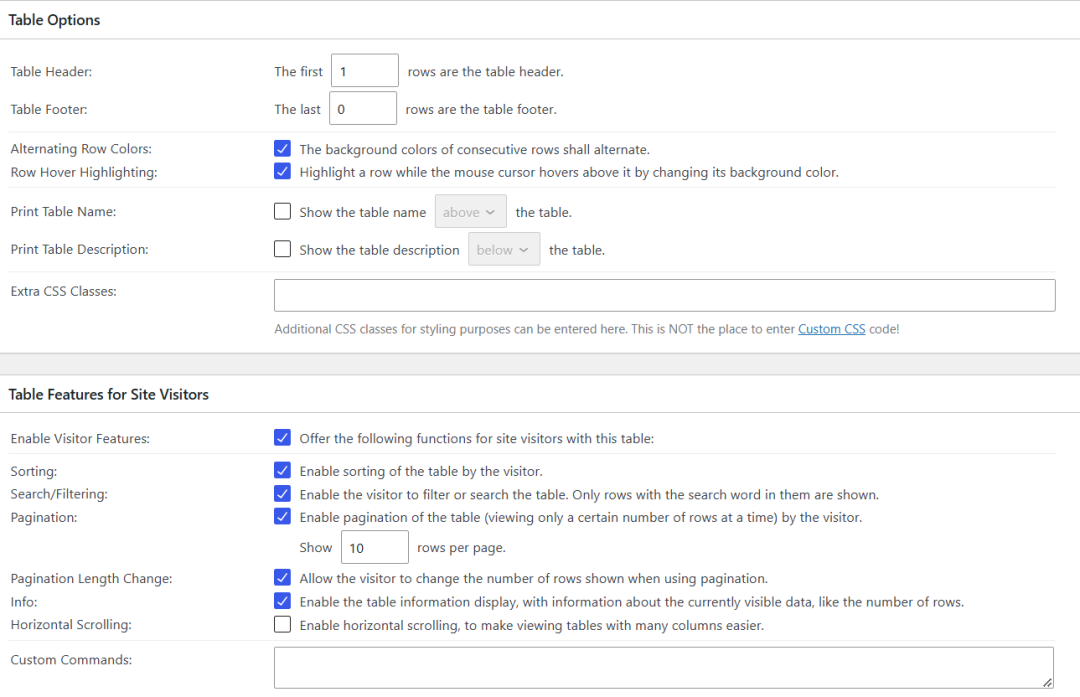
下面我們可以設置表格的選項和表格的功能,這里大家根據自己的需求進行打勾就可以,編輯完成后直接點擊保存。

圖片來源:wordpress
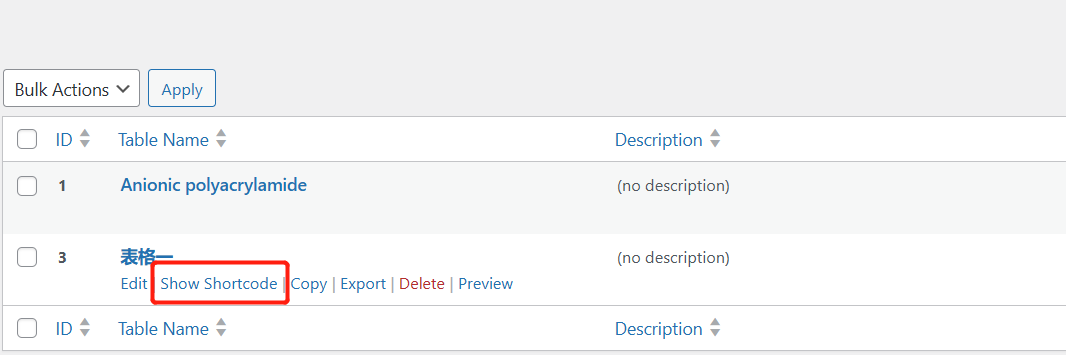
放置表格當我們編輯完成表格時,回到All Tables里面就可以看到我們剛才已經保存的表格。在下面有一個show Shortcode,點擊后會有一個簡碼,將它進行復制。

圖片來源:wordpress
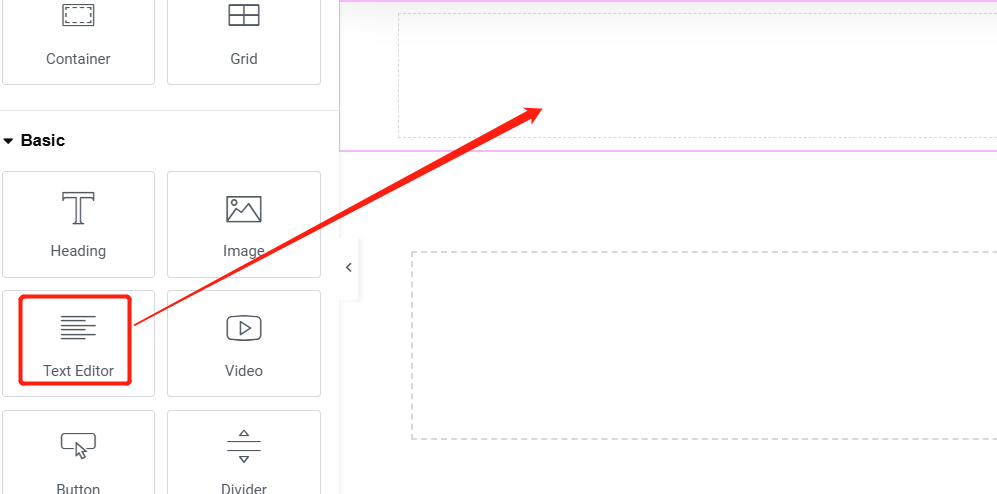
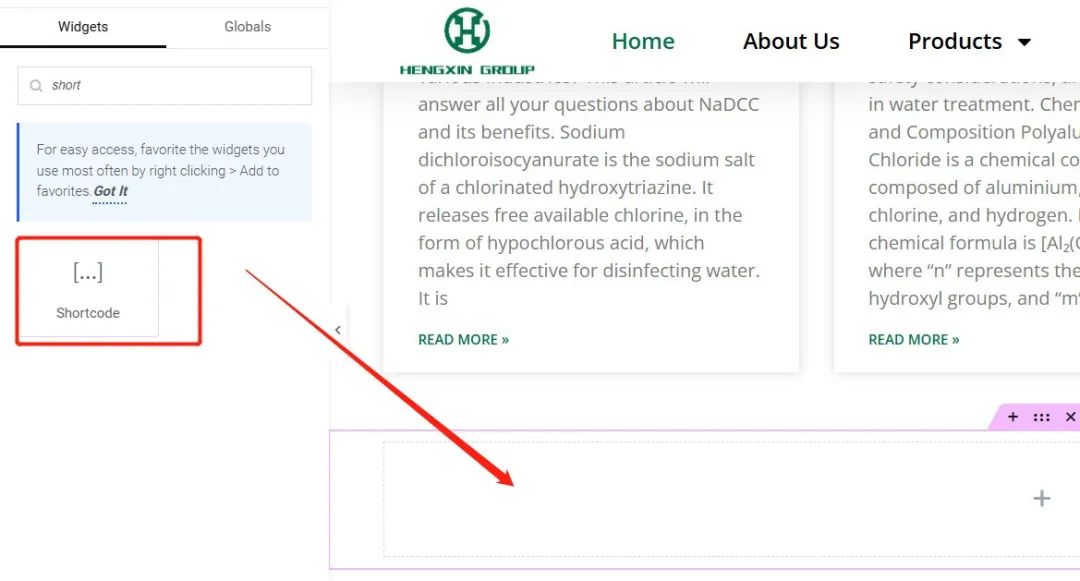
接下來我們打開需要放置表格的頁面,這里我用的是Elementor編輯器,在元素里面找到shortcode元素,拖拽到相應位置。

圖片來源:wordpress
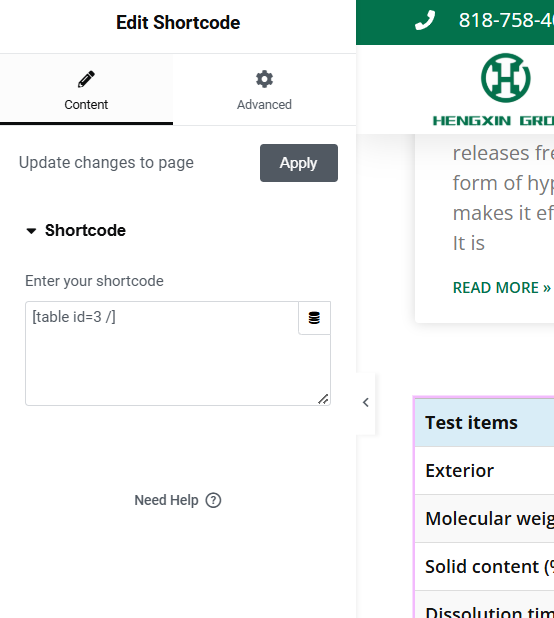
將剛才的簡碼,粘貼過來。這時我們的表格就已經在頁面中展現出來了。

圖片來源:wordpress
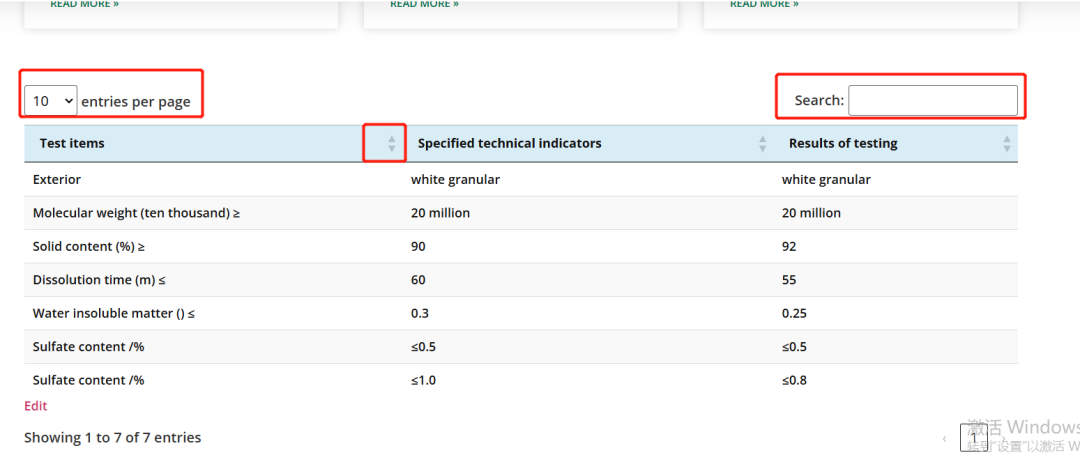
我們再去前臺看一下展示效果,因為這個插件有一個小Bug,在編輯的后臺沒有辦法顯示表格的篩選及搜索功能。如果如下圖顯示,那就沒有問題了,證明表格已經插入成功。

圖片來源:wordpress
雖然我們的表格已經生成了,但是我們會發現,表格里面的字體,跟網站上的字體樣式、大小都不統一,從頁面的整體里面顯得不協調。

圖片來源:wordpress
接下來我們需要將它修改為統一的字體,這里需要用到一定的代碼知識,利用CSS來實現,我已經將代碼寫好了,大家可以直接復制使用。
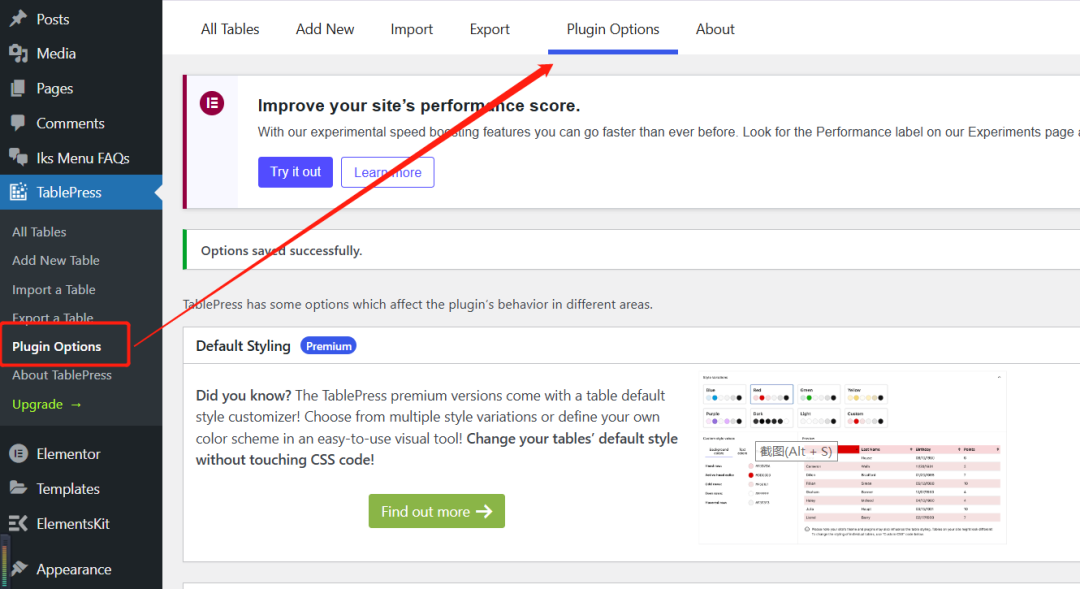
在Tablepress里面,找到Plugin Options,下滑找到Custom Styling。

圖片來源:wordpress

圖片來源:wordpress
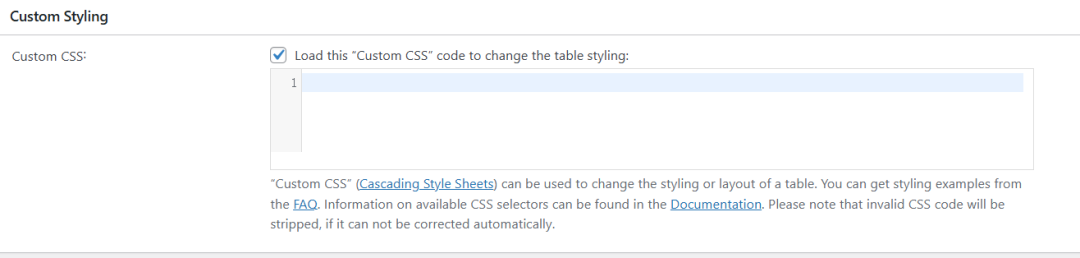
接下來將我已經寫好的兩段代碼粘貼到里面,代碼如下:
表格內文字代碼:
.tablepress tbody td {
font-family: Open Sans; 修改為你網站的全局字體
font-size: 16px; 字體大小
color: #7A7A7A !important; 字體顏色
}
表頭文字代碼:
.tablepress thead th {
font-family: Open Sans; 修改為你網站的全局字體
font-size: 18px; 字體大小
color:#7A7A7A!important; 字體顏色
}
以上代碼標黃部分為需要自己修改的部分!!修改完成后分別復制粘貼到Custom Styling里面,保存并預覽樣式。

圖片來源:wordpress
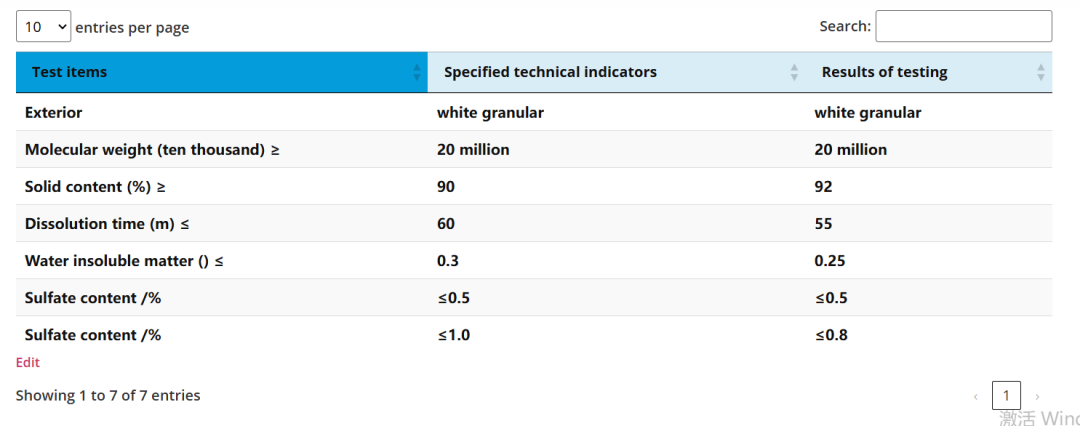
例:修改前樣式:

圖片來源:wordpress
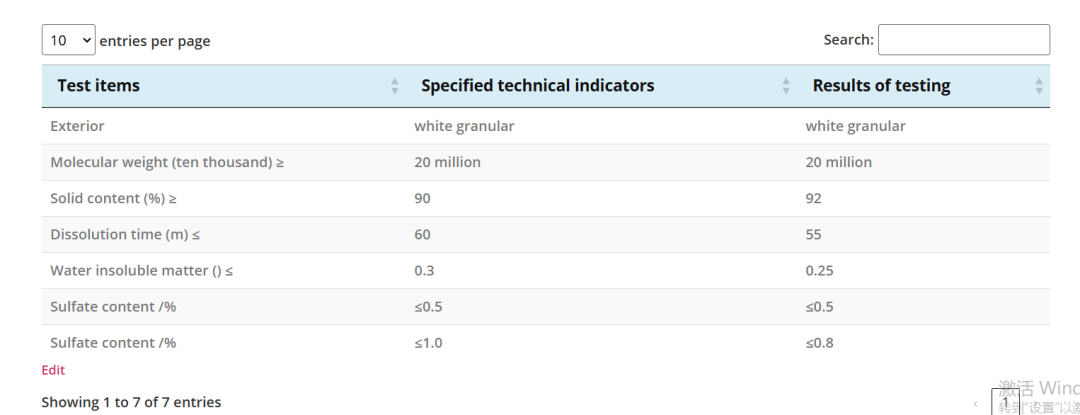
修改后樣式:

圖片來源:wordpress
這樣就已經修改好了,與網頁整體的字體樣式實現了統一。
經過以上步驟,我們的自定義表格就已經添加好了,如果想要添加多種樣式,方法都是一樣的。我們可以利用這個插件做出各種不同的表格樣式,大家在使用的過程中需要靈活運用。
以上就是我給大家帶來的分享,主要內容在Tablepress這個插件的使用,難點就在于最后表格樣式的調整,需要用到CSS,當然我們也可以直接用Chatgpt來實現。
(來源:Russell)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?